Umgang mit Tabellen im Web
Tabellen im Web, schon lange im Einsatz und noch immer eine Knacknuss wenn es darum geht diese Userfreundlich auf allen Endgeräten darzustellen. Das Problem findet sich oftmals in komplexeren Tabellen wieder. Diese beinhalten meist eine grössere Anzahl an Spaltenreihen und Zeilen, die auf grösseren Displays gut lesbar sind, jedoch für Mobilgeräte ungeeignet sind.
Mit Tabellen und Datensätzen interagieren wurde fast schon zu einem Standard und gewöhnliche starre Tabellen gehören der Vergangenheit an. Funktionen wie «Sortieren», «Filtern» und «Löschen» sind keine aussergewöhnliche Features im Web, sondern gehören zum Alltäglichen Gebrauch. Dieser neue Umgang mit Tabellen, sowie die Entwicklung von Endgeräten und wie wir das Internet konsumieren, bringt zu den bereits bekannten älteren Schwierigkeiten, eine neue Herausforderung hervor. Wie gehe ich mit Tabellen im Responsive Design um?
Nachfolgender Artikel geht auf die Grundstruktur von Tabellen ein, zeigt dabei einen kleinen Ausschnitt an Möglichkeiten von Interaktionen mit Tabellen und versucht Lösungen für Mobilgeräte aufzuzeigen.
Table-Based Layout Is The Next Big Thing
Tabellen als Grid von Webseiten? Bitte nicht! 🙅♀️
Was im Jahr 2008 der Normalität angehörte, ist heute wahrscheinlich die Hölle für jeden Frontend-Entwickler. Flexbox, CSS-Grids oder die CSS-Float-Property war dazumals noch Zukunftsmusik.
The good ol’ Web
Wer das Vergnügen hatte das Web seit den Anfängen zu begleiten, wird sich gut an die visuellen Auftritte der Webseiten erinnern können. Aber auch für jene, welche die technische und visuelle Entwicklung von Webseiten nicht gängig sind, erkennen schnell die typischen Merkmale von Table-Based Layouts.
Ecken, Kanten und noch mehr Kästen.
Tabellen wurden grundsätzlich nicht nur für das Abbilden von Daten in vertikalen Spalten und horizontalen Zeilen gebraucht, sondern auch für den Aufbau eines Grids oder Grundgerüst der Webseite. Tabellen haben neben Vorteile auch einige Tücken und Macken, im Gebrauch als Grid sind sie gegenüber den heutigen Systeme in der Funktionalität und Möglichkeiten beträchtlich eingeschränkt.
Ausserdem bietet die technisch erzwungene «Kasten»-Anordnung der verschiedenen Elemente, keine grossen flexibilität innerhalb des Layouts. So sahen Webseiten zueinander meist sehr ähnlich.
Das sah dann meistens so aus … 💩
Aufbau und Attribute
Ich möchte nicht zu tief in die technische Merkmale der Tabellen eintauchen, sondern nur an der Oberfläche kratzen um ein gewisses Grundverständniss zu übermittel. Dies ist nötig um spätere Probleme schneller zu erkennen und dafür Lösungsansätze zu finden.
Das <table>-Element in HTML wird zum Anzeigen von Tabellendaten verwendet. Eine Kopfzeile wird mit <thead> gekennzeichnet. Die gesamte erste Zeile enthält daher keine Daten, sondern lediglich die Titel der Spalten. tr kennzeichnet Tabellenzeilen und td Tabellendaten. Im Wesentlichen besteht eine Tabelle aus Spalten und Zeilen.
Aufbau einer einfache Tabelle:
Responsive Design und Tabellen
Tabellen dienen im Web nicht nur der Visualisierung von Datensätzen, sie ermöglichen dem User auch das Arbeiten mit Informationen. Dies kann mittels diversen Interaktions-Möglichkeiten dem User vereinfacht werden. Folgende Methoden eignen sich besonders gut, um dem User Datensätze in einer Tabelle zugänglicher zu machen.
Das Ziel ist Tabellen auf allen Engeräten gleich auszugeben, egal ob Desktop- oder Mobilbildschirm. Dabei versuchen wir unsere Gestaltung und Umgang mit Tabellen nach den Designprinzipien von Don Norman anzulehnen. Besonders drei davon sollten wir uns immer im Hinterkopf behalten. Sinngemäss zusammengefasst wären diese folgende:
- Spalten von links nachs rechts nach ihrer Wichtigkeit anordnen
- Wesentliches ersichtlich machen. Den Kontext bewahren auch wenn zusätzliche Details angezeigt werden
- Sprich menschlich, klar und für jedermann verständlich
Links innerhalb von Tabellen
Links innerhalb von Tabellen können schnell zusätzliche Hintergrundinformationen vermitteln.
Wichtig
Dem User muss jederzeit klar sein was der Link für eine Aktion ausführt.
Unklare und verwirrende Links sollten vermieden werden. Zusätzlich ist es besser wenn Links immer in einem neuen Tab geöffnet werden, der User soll nicht aus der aktuellen Auseinandersetzung mit der Tabelle gerissen werden.
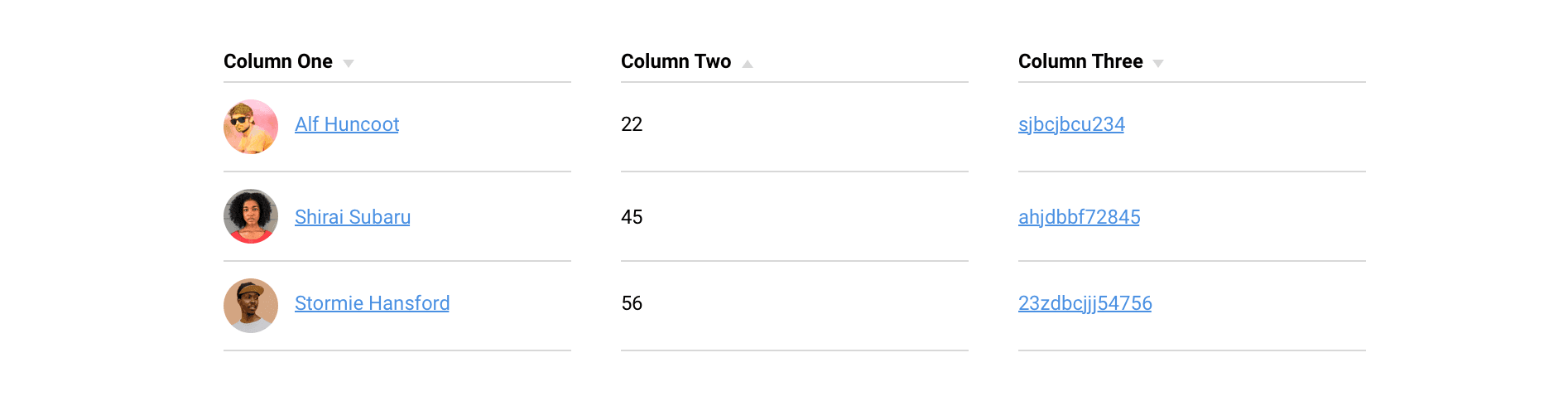
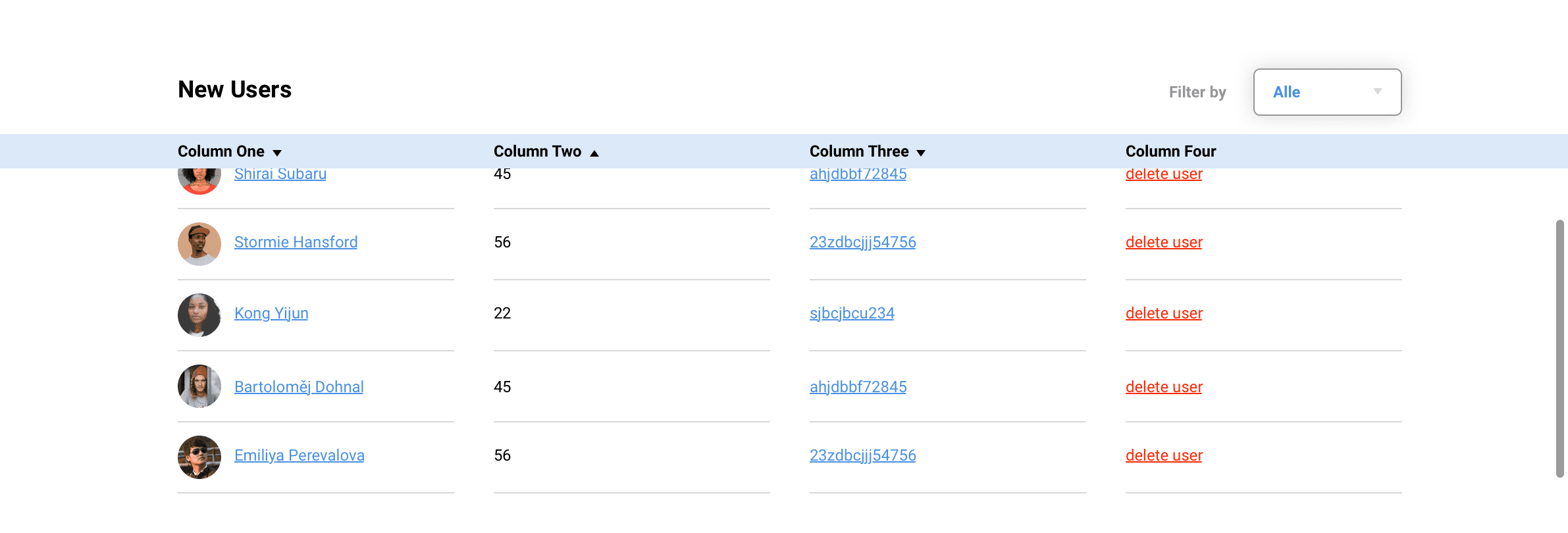
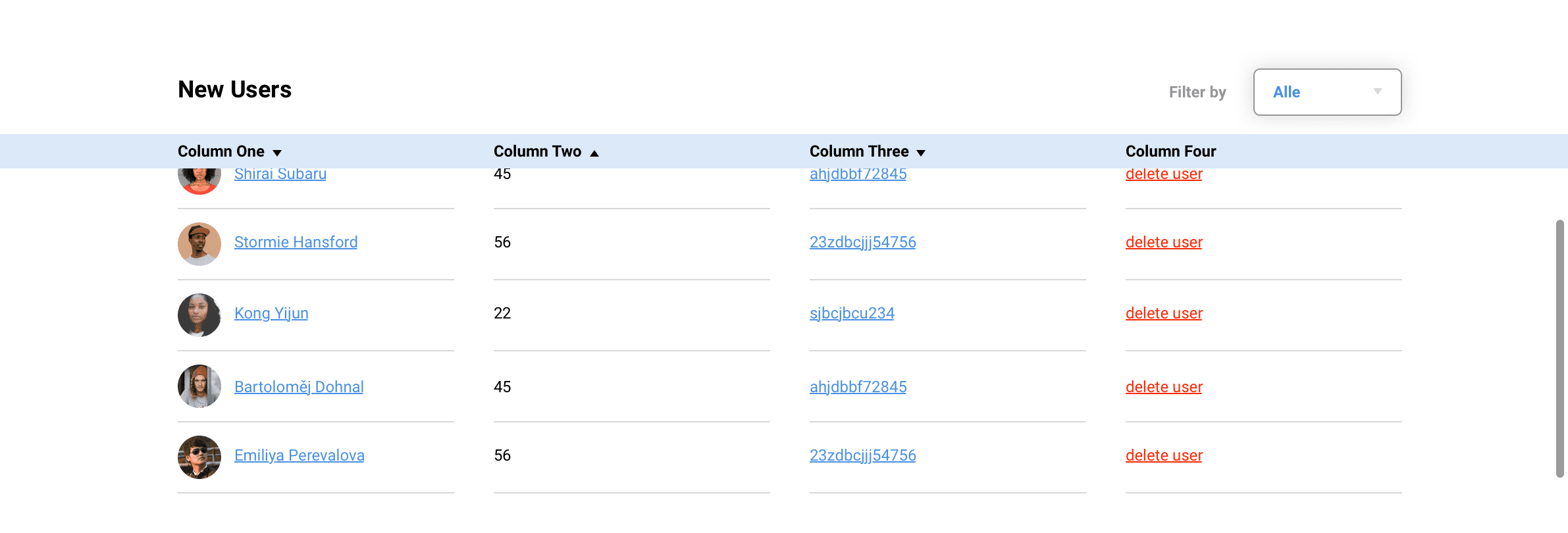
Beispiel:

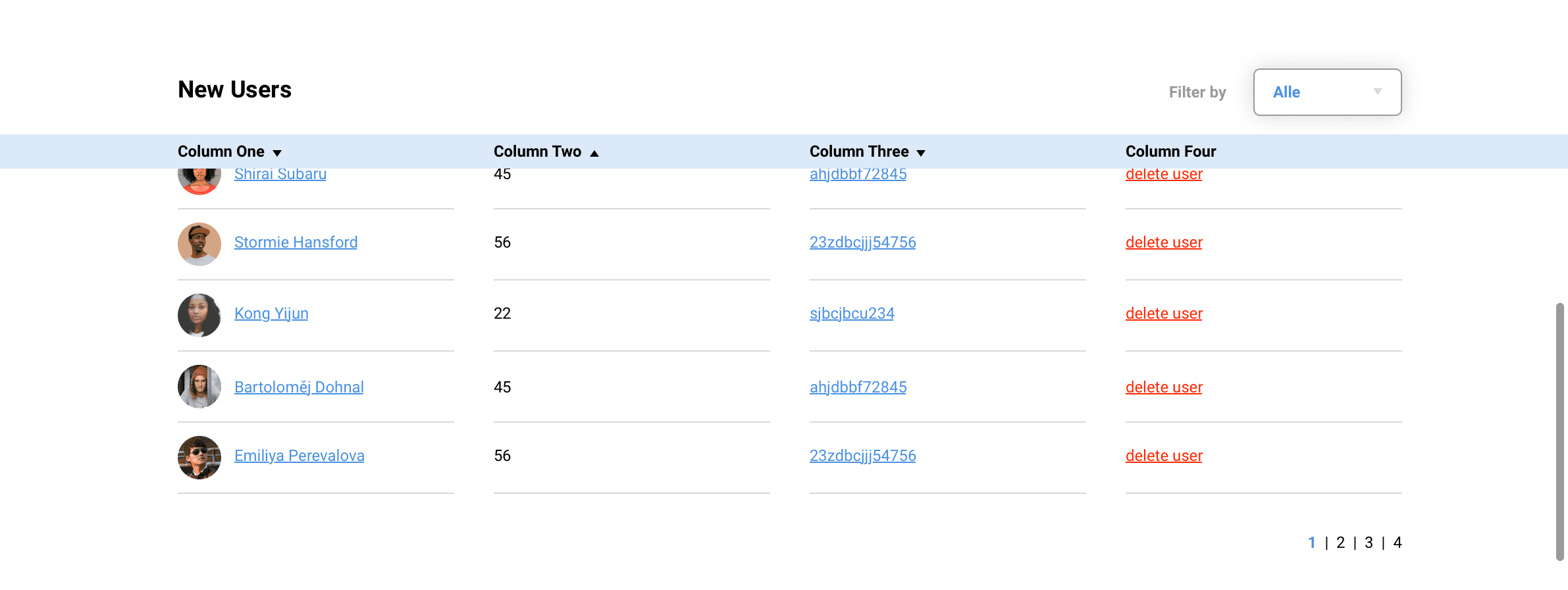
Hier sehen wir in der ersten Spalte verschiedene Benutzer. Dem User versteht aus dem Kontext, dass der Link sehr wahrscheinlich das jeweilige Benutzerprofil öffnet. Hingegen in der letzten Spalte wird dem User nicht klar sein, wohin der Link führt oder welche Aktion bei einem Klick ausgeführt wird.
Aktionen innerhalb von Tabellen
Dem User werden oftmals schon innerhalb der Tabellen diverse Möglichkeiten zur Interaktion geboten. «Teilen», «Drucken», «Löschen» und «Favorisieren» sind die gängigsten Aktionen die dem User zur Verfügung stehen. Diese Aktionen können innerhalb einer Zeile direkt untergebracht werden.
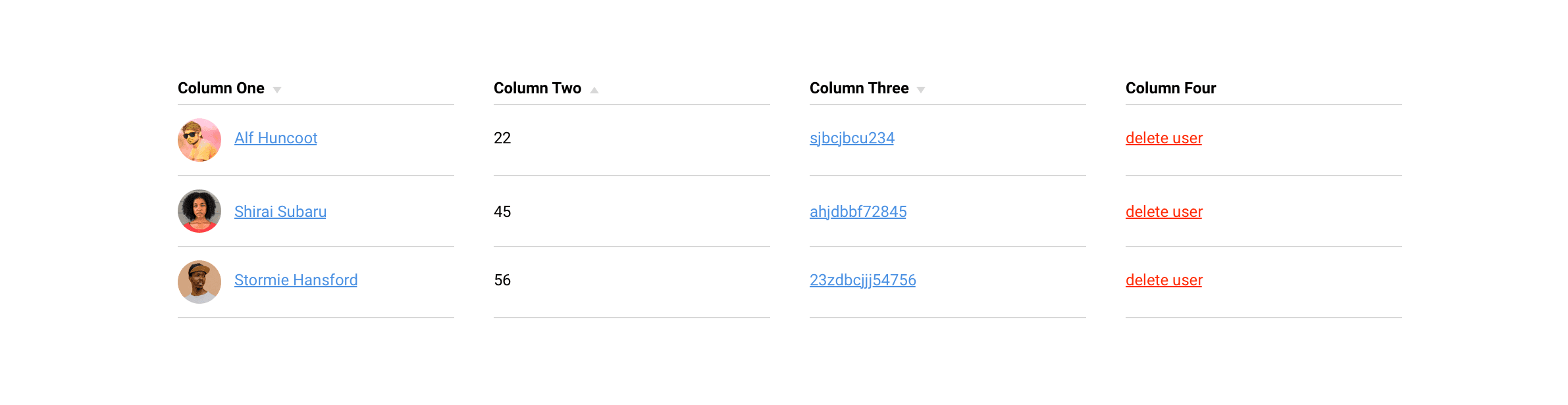
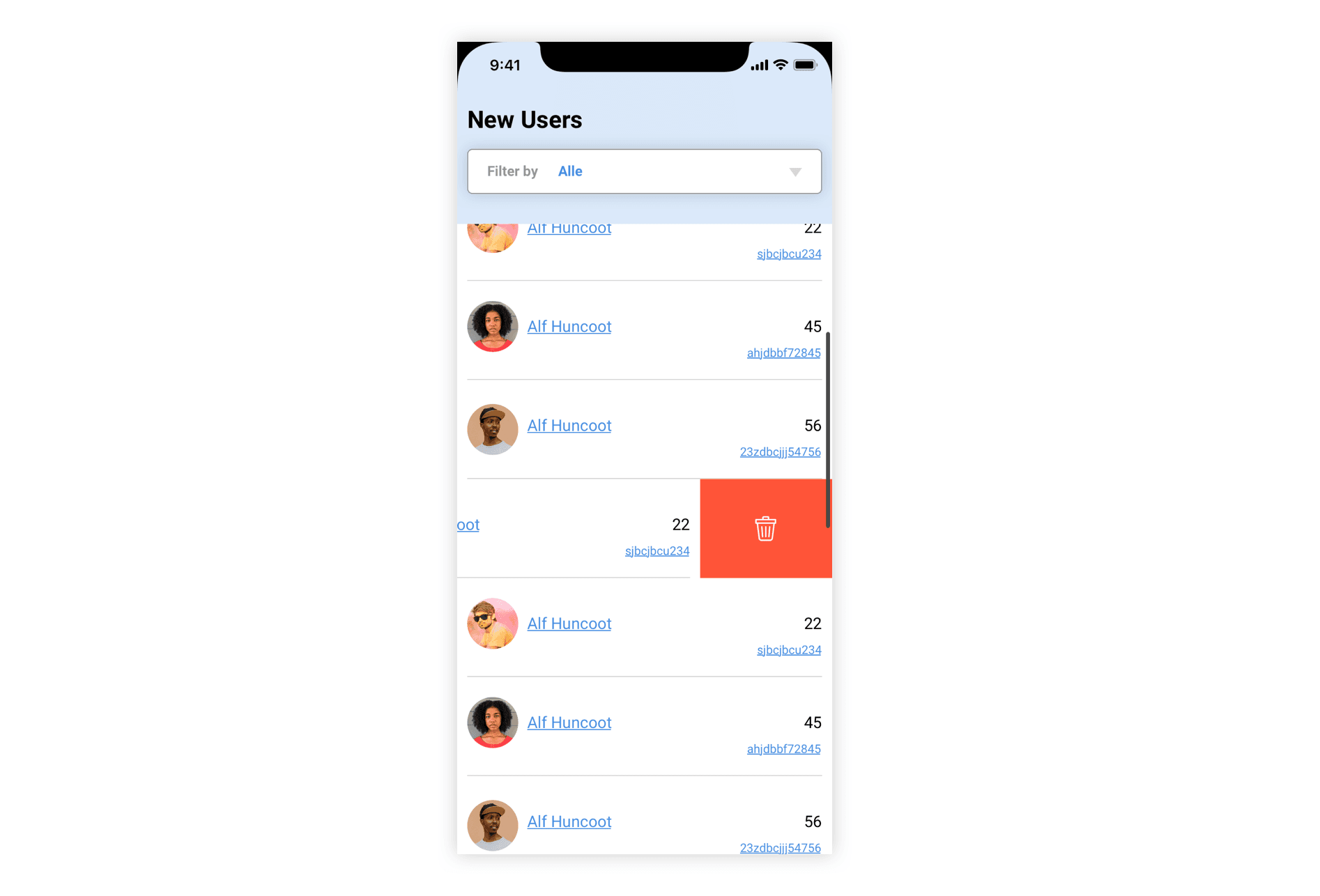
Beispiel:

In diesem Beispiel wurde die Funktion «User löschen»/«delte user» direkt in die jeweilige Zeile eingebettet. Aktionen auf diese Art und Weise sind weit verbreitet und werden von Usern schnell verstanden.
Jedoch gibt es hier auch einige Punkte die nicht ausser Acht gelassen werden sollten und für Mobilgeräte Probleme bereiten können:
- Wir fügen der Tabelle eine zusätzliche Spalte hinzu
- Die Aktion kann nicht über mehrere Zeilen angewendet werden
- Die Spalte wirkt für den User redundant
Eine einfache Lösung für diese Probleme kann die Multi-Selection-Funktion sein.
Multi-Selection
Mittels Multi-Selection können Tabellen aufgeräumt werden, die Aktion wird von der Tabelle getrennt und es wird keine zusätzliche Spalte benötigt. Der User selber entscheidet, wann die Aktion sichtbar wird und wann nicht. Auch ein arbeiten über mehrere Zeilen gleichzeitig hinweg ist so gewährleistet.
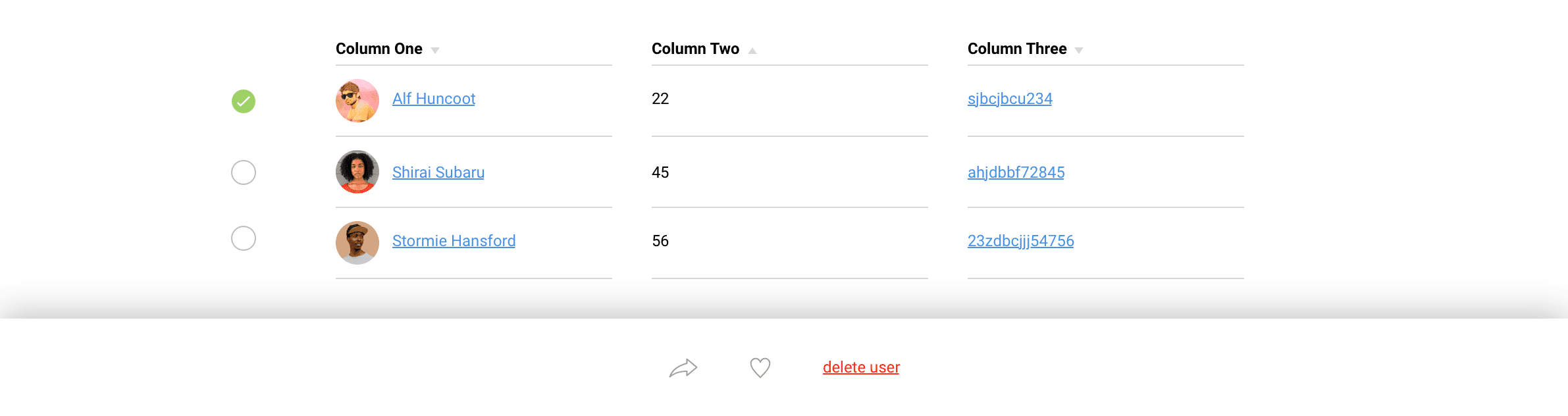
Beispiel:

Filter Funktion
Filter ermöglichen es dem User gezielt Daten innerhalb eines grossen Datensatzes zu finden.
Wichtig
Hierbei ist zu beachten die Filterfunktion möglichst einfach zugänglich zu machen. Und noch wichtiger ist es, dem User zu ermöglichen, die Filterfunktion wieder einfach zu entfernen.
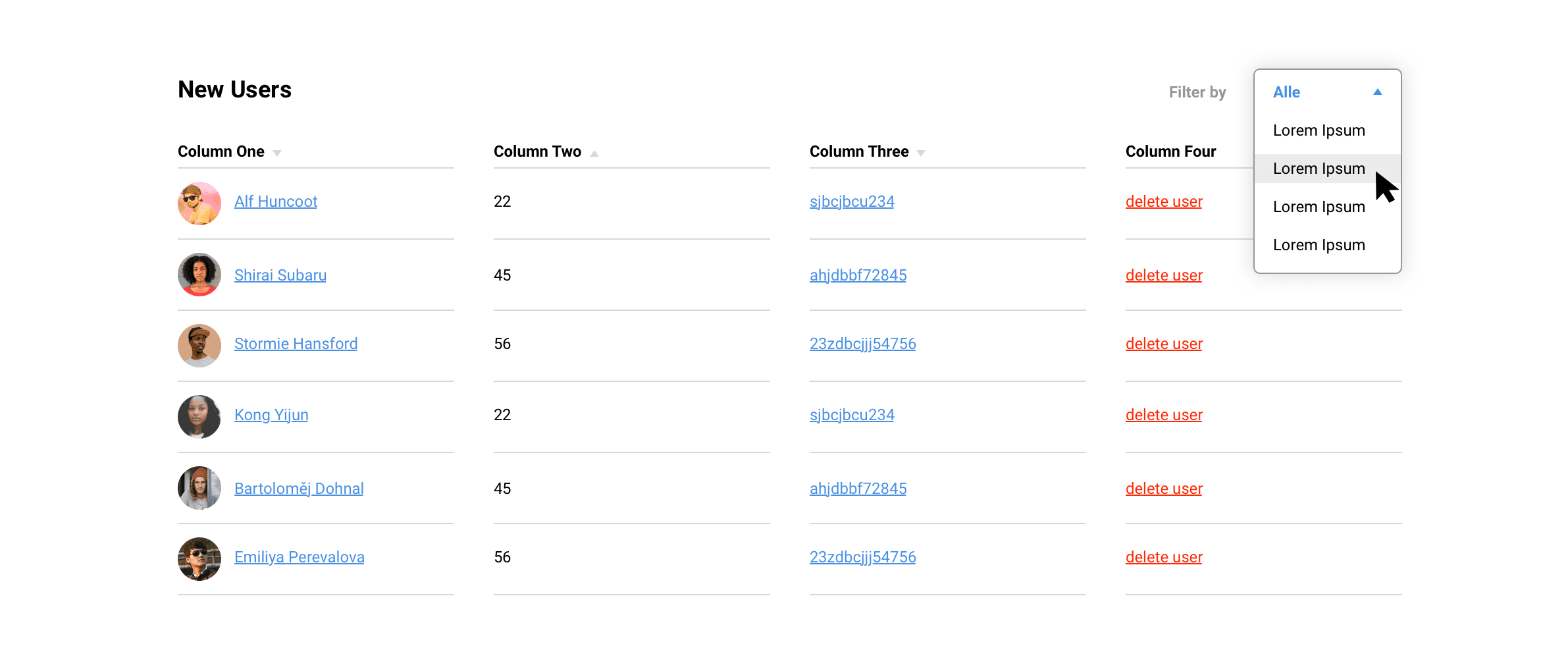
Beispiel:

Sticky Header oder Spalten
Sticky Elemente helfen bei einer guten Übersichtlichkeit und helfen dem User den Überblick zu bewahren. Die unterschiedlichen Zeilen können so optimal miteinander verglichen werden. Dies kann horizontal mittels einem fixierten Header (im Beispiel Blau eingefärbt), oder vertikal mit einer fixierten Spalte ermöglicht werden.
Beispiel Sticky Header:

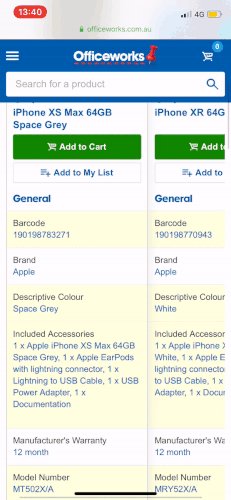
Beispiel Sticky Spalte:

Quelle: Officeworks
Wichtig
In diesem Beispiel schlecht umgsetzt ist die Spaltenbreite. Diese sollten nicht zu breit sein, da es sonst schnell unleserlich wird auf Mobilgeräten.
Mehr Zeilen oder Seiten
Manchmal hilft es dem User die Informationen häppchenweise zu präsentieren. Müssen nicht zwingend alle Zeilen miteinander verglichen werden, ist eine Unterteilung auf mehrere Seiten eine gute Lösung.

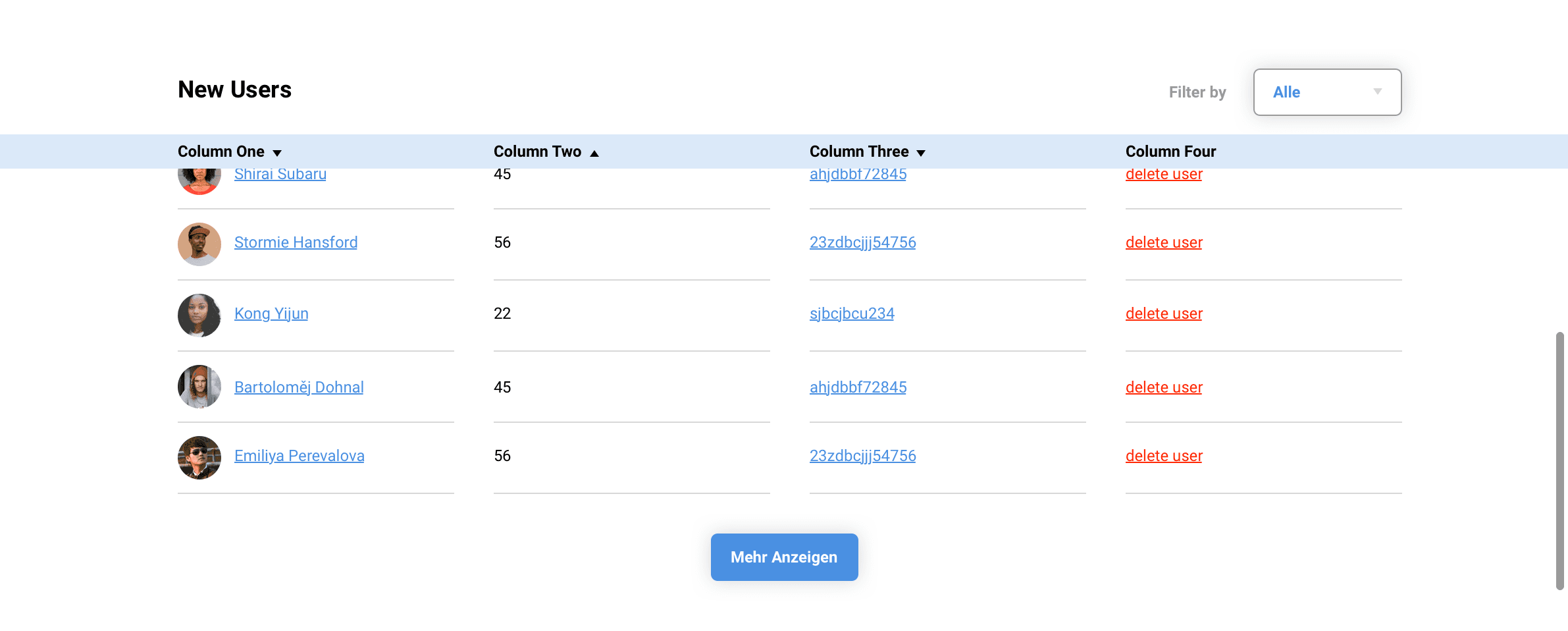
Eine weitere Möglichkeit wäre auch ein Infinite Scroll bzw. Lazy Loading des Inhalts. Diese Funktion kann unterstützend mit einem «Mehr» Button kombiniert werden.

Wichtig
Bei beiden Varianten sollte immer darauf geachtet werden, dass die wichtigen Informationen auf dem ersten Viewport ersichtlich sind. Dem User soll dabei die Möglichkeit immer selbst überlassen werden, sich fürs Anzeigen von mehr Informationen zu entscheidet.**
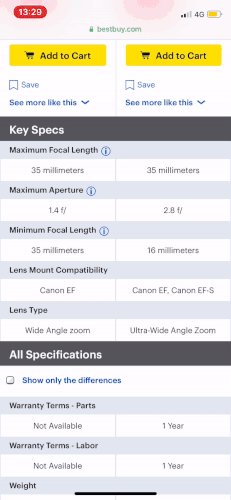
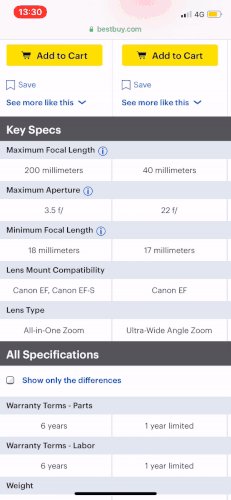
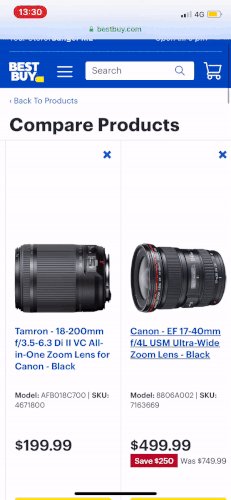
Horizontales & vertikales scrollen
Möchte man auf dem Desktop mehrere Produktespalten miteinander vergleichen und dabei aber eine endlose breite Tabelle verhindern, lässt sich diese über eine fixe Tabellenbreite und mittels vertikal scrollen umsetzen.
Horizontales scrollen bleibt auf Desktop sowies Mobil gewährleistet. Eine zusätzliche Unterstützung der Übersichtlichkeit wird mittels einzelnen fixierten Tabellenzeilen ergänzt.

Quelle: Best Buy
Verschiedene Endgeräte – verschiedene Tabellen
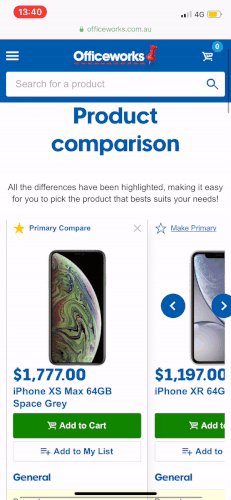
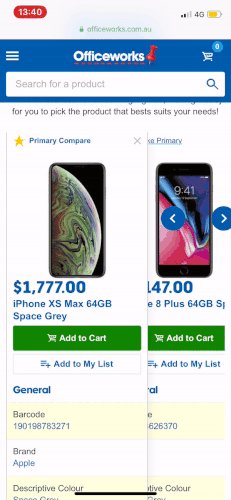
Manchmal ist es jedoch nicht immer möglich eine Tabelle auf allen Endgeräten gleich darzustellen. Im unteren Beispiel sehen wir auf Desktop eine klassischen Tabelle, welche Informationene nebeneinander darstellt. Auf schmalen Mobilgeräten stossen wir mit breiten Tabellen schnell an unsere Grenzen.
So wird auf Mobile ein anderes Layout gewählt. Die klassische Tabelle wird ausgeblendet und die Informationen werden in einer anderen Form wiedergegeben.
Wichtig
Auch wenn auf Mobile ein anderes Layout gewählt wird. Es sollte auf keinen Fall unterschiedliche Inhalte auf den Endgeräten angezeigt werden. Beide Layout müssen die gleichen Funtionen abdecken.
Beispiel:

Beispiel:

Fazit
Tabellen bleiben im Responsiven Webdesign eine Herausforderung. Manchmal hilft es sich vom Gedanken, auf jedem Device 1:1 die gleiche Tabelle abzubilden, zu lösen. Oftmals ist eine Tabelle auf Mobilgeräten nicht die beste Lösung und eine Layoutvariante mit einer kurzen Zusammenfassung der Informationen eignen sich beispielsweise besser.