Smide – wayfinding für E-Bikes
In der dritten Durchführung der Case Studies wurde das Angebot der in Zürich ansässige shared economy Unternehmung Smide untersucht und deren App konzeptionell um eine Anwendung für eine Smartwatch erweitert.
Ausgangslage
Die Firma smide ist im Zentrum von Zürich seit dem Frühjahr 2017 mit «free floating» E-Bikes vertreten. Das heisst, Benutzer können mittels einer App auf ihrem Smartphone schauen, wo sich in ihrer Nähe ein E-Bike befindet, dieses reservieren und später das Bike zu einem festgelegten Minutenpreis nutzen, bevor es wieder innerhalb der Innenstadt abgestellt werden kann. Das Stadtgebiet ist zwar fix definiert, jedoch kann innert diesem doch sehr grosen Gebiet das Bike frei zurück gegeben werden. Es gibt etwa 200 Bikes, welche in zwei Grössen angeboten werden.
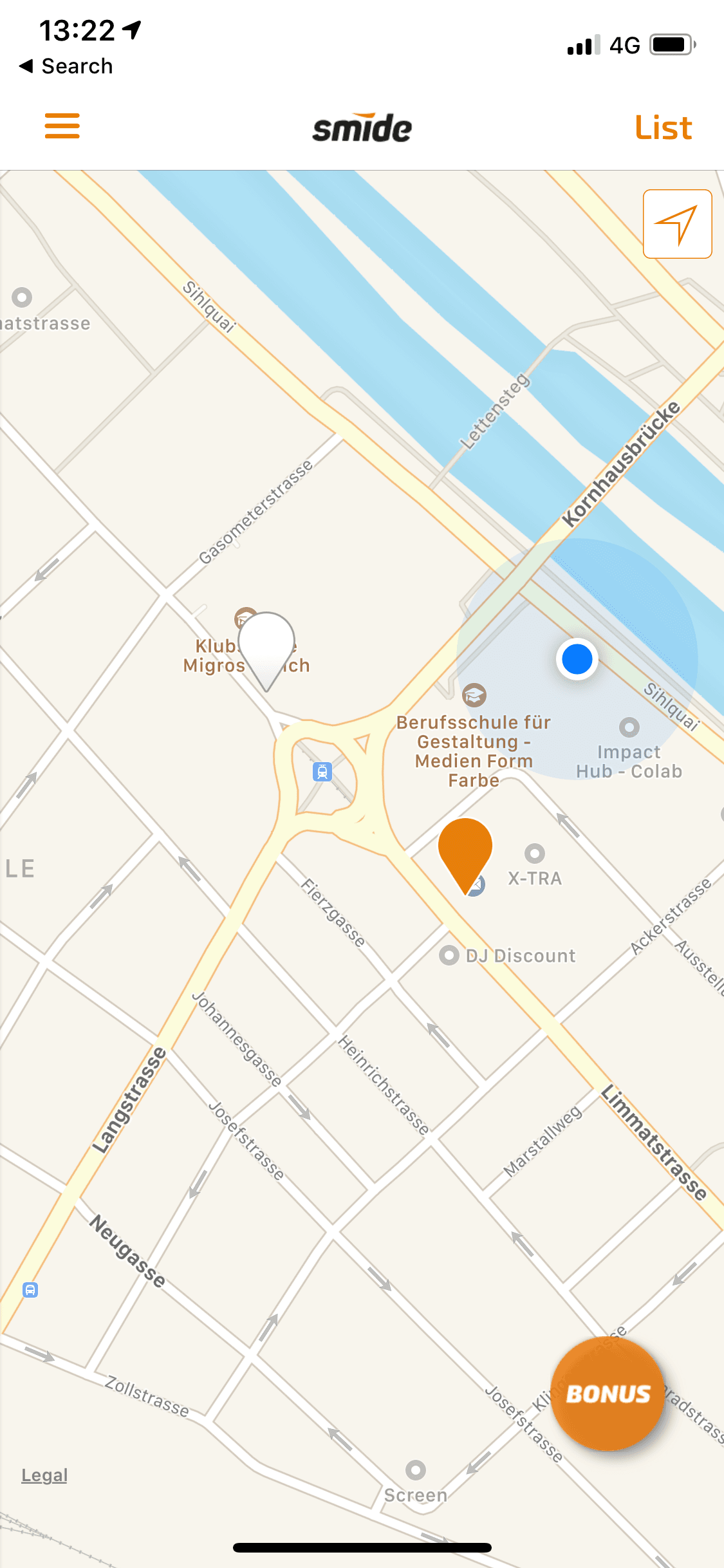
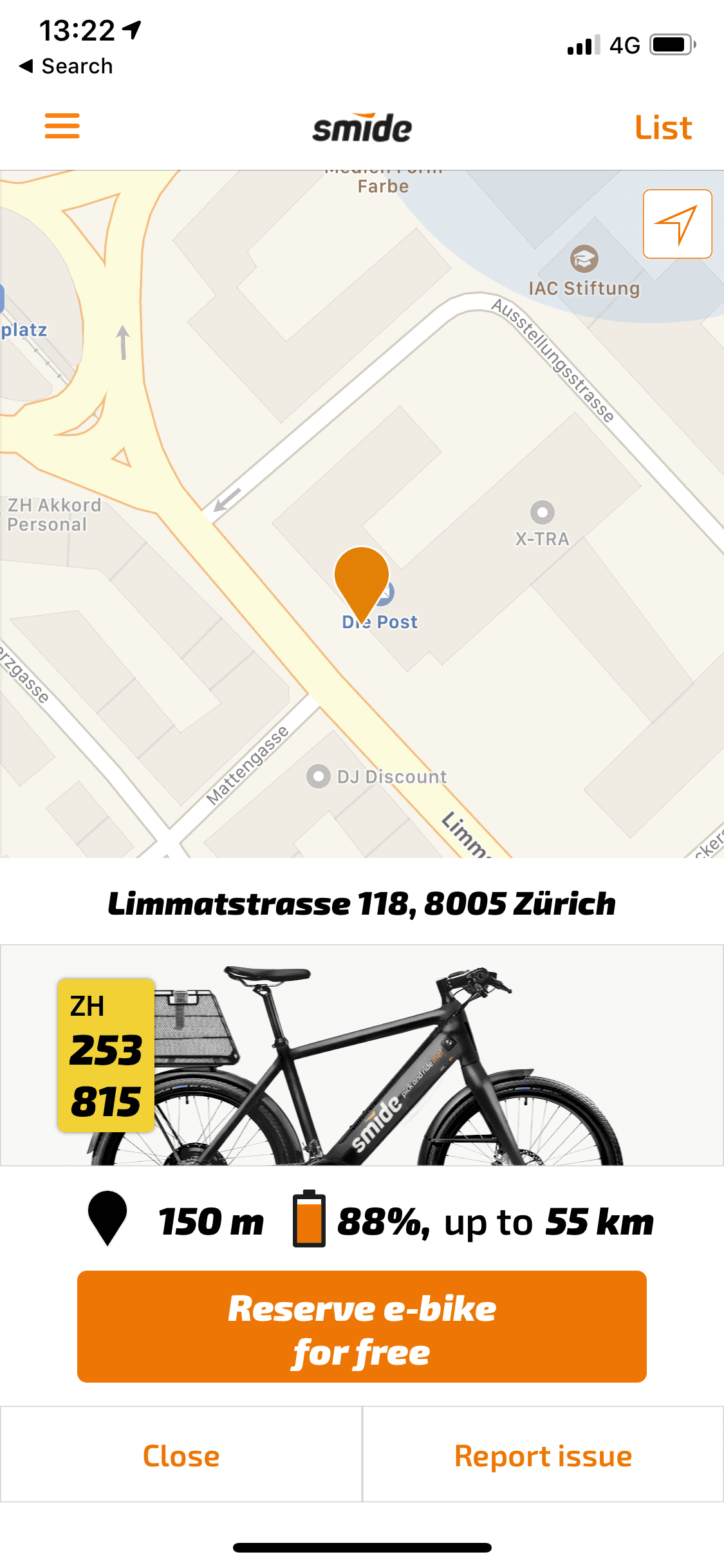
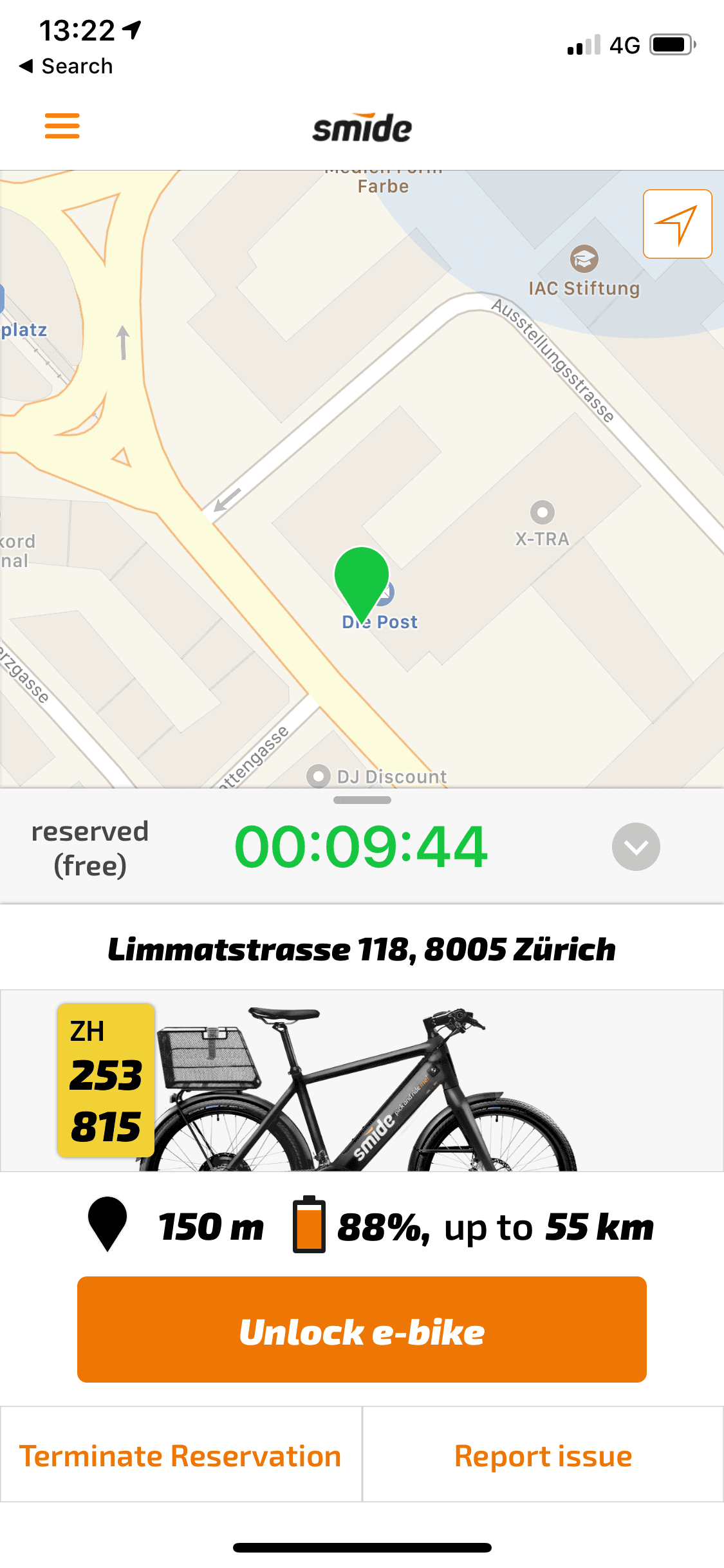
Bestehende Smide App



Wayfinding auf einer Smartwatch
Als schulische Aufgabe – ohne Kontakt und Absprache mit Smide – sollte an diesem Tag eruiert werden, ob und wie sich der Prozess des Auffindens eines Fahrrads und das Buchen einer Fahrt mittels einer Smartwatch realisieren lässt. Das Wayfinding beschränkt sich also ausschliesslich auf das finden des Bikes und nicht später auf die Fahrt.
Untersuchungen
Als Vorbereitung und Untersuchung zum Thema hatten die Studierenden verschiedene Experimente gemacht, wie man sich im Raum orientiert und was Entscheidend bei der Navigation ist.
Es gab drei Gruppen:
- Navigation auf kleinem Raum (in Gebäude) mittels Zeichen und Sprache
- Navigation innerhalb von einem Umkreis von 200 Meter mittels Plan
- Navigation innerhalb von einem Umkreis von 400 Meter mittels Sprache
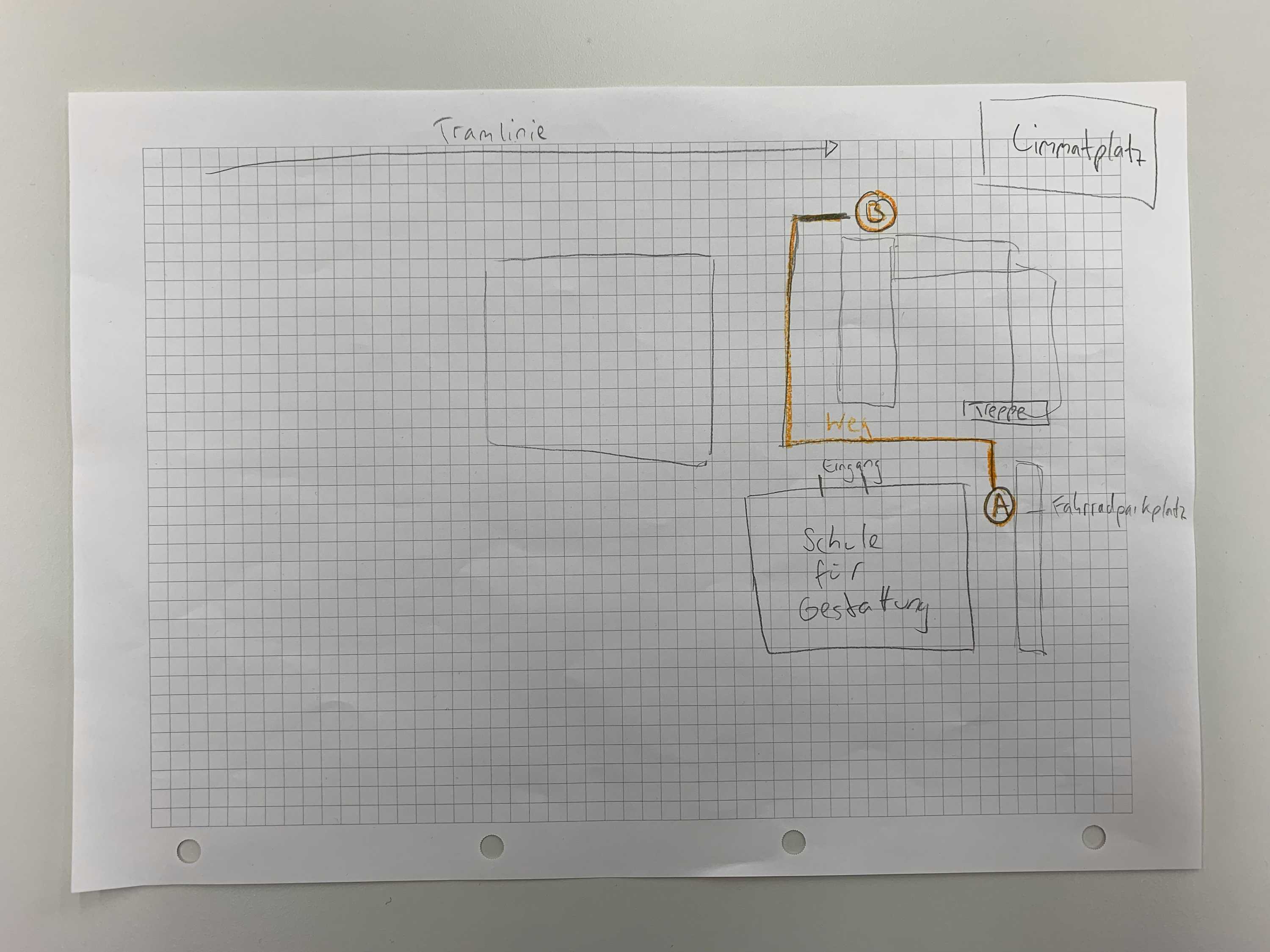
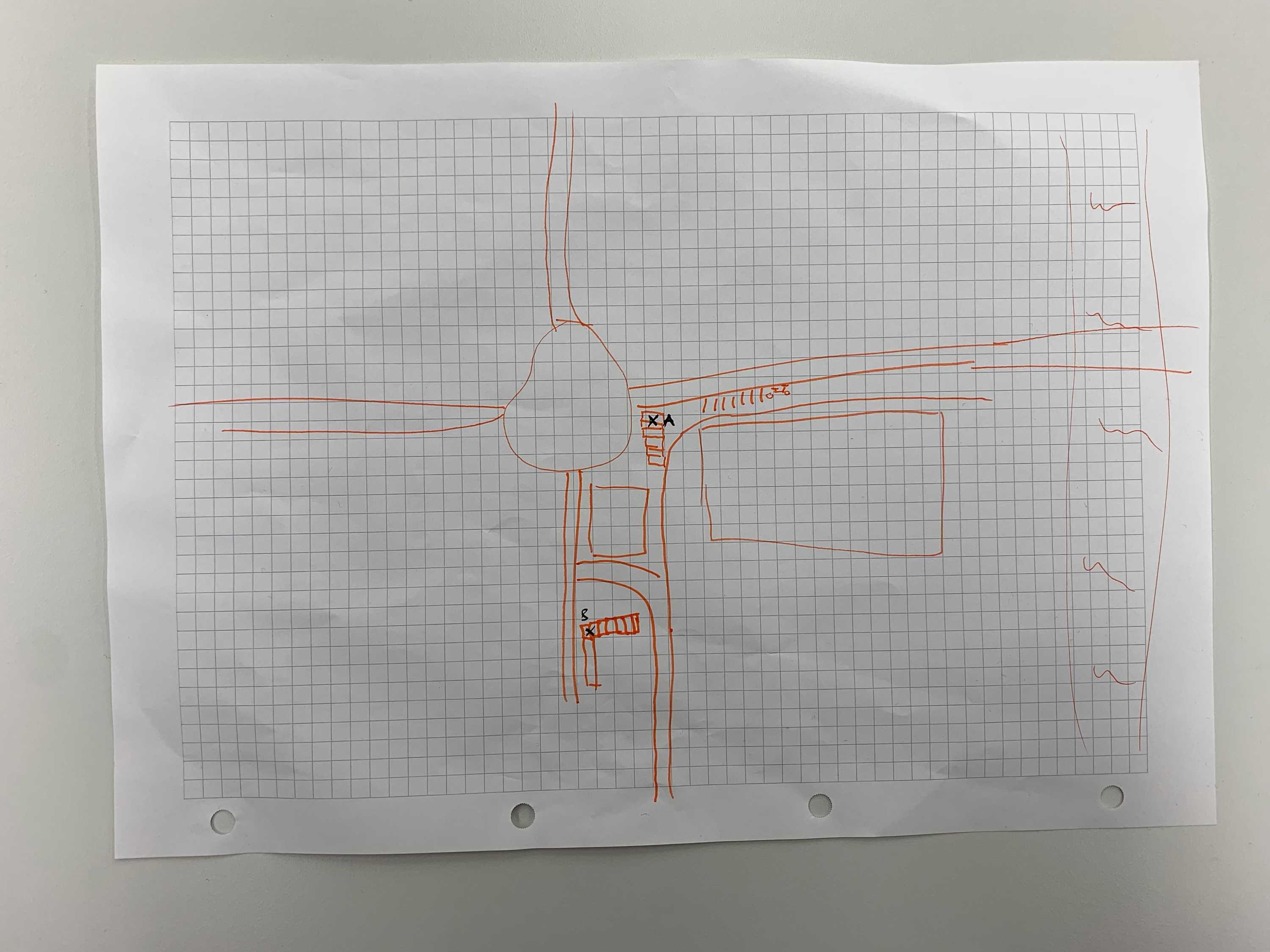
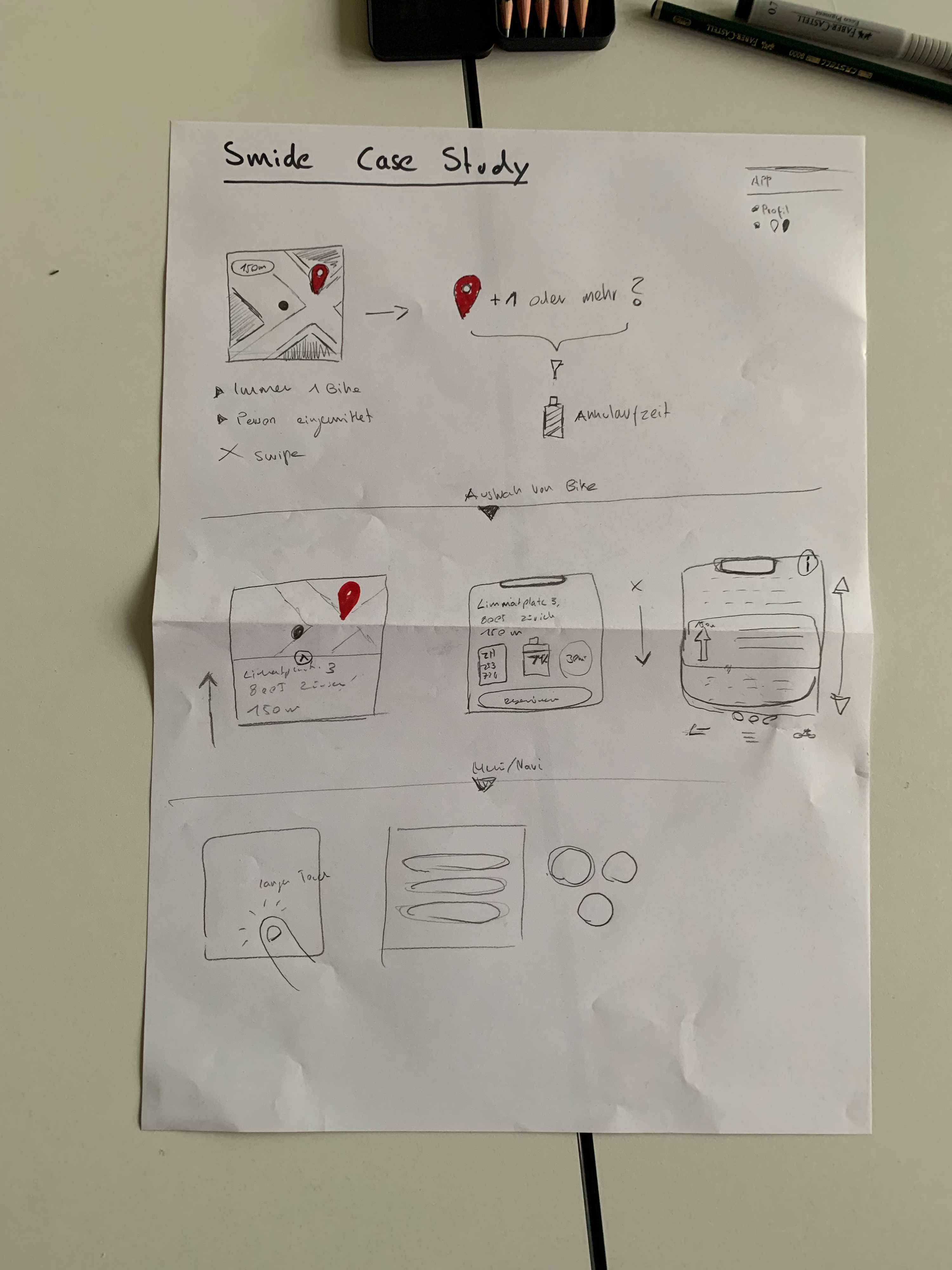
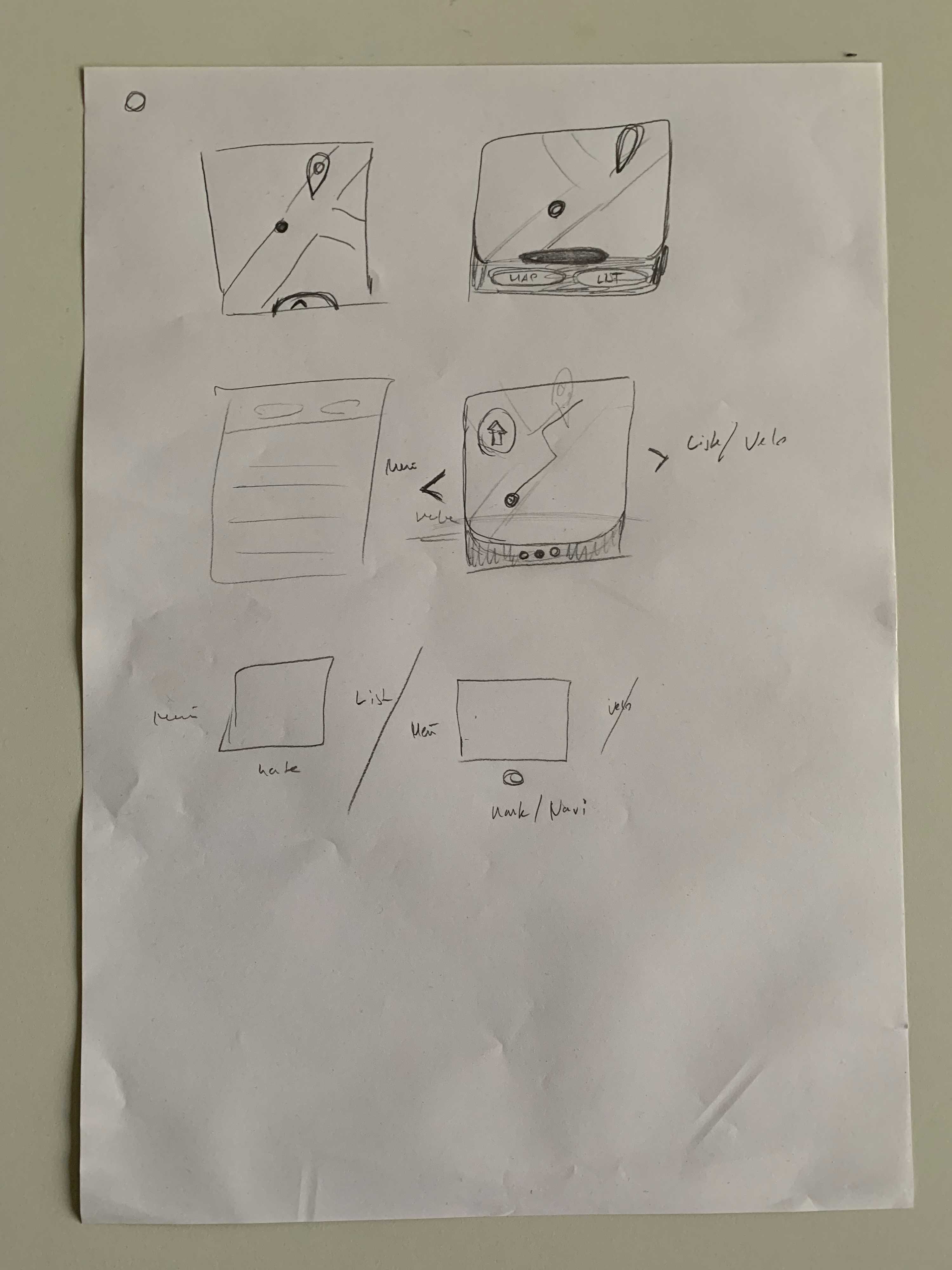
Gezeichnete Pläne


Skizzen
Die drei Gruppen arbeiteten nach den ersten Test zum Wayfinding an groben Entwürfen auf Papier. Dabei ging es darum die ersten Ideen visuell fest zu halten um danach im Klassenverband noch einmal einen Austausch zu pflegen.


Entwürfe – Smartwatch
Die Entwürfe wurden innert kurzer Zeit am selben Nachmittag noch ausgearbeitet, so dass diese für eine Präsentation gezeigt werden konnten.

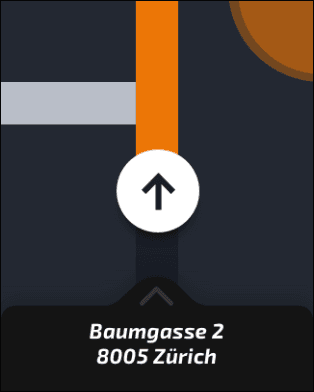
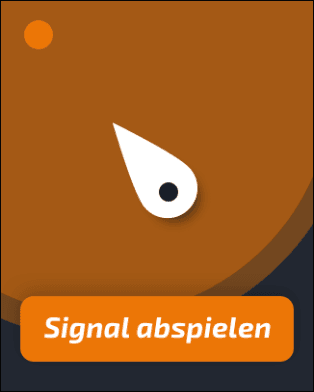
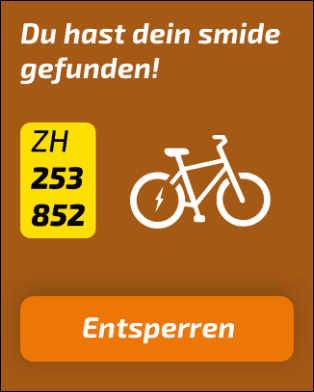
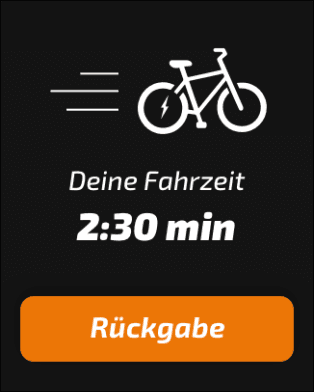
Entwurf «keep it simple stupid»
Lars und Stephanie haben sich für eine Führung durch die Applikation entschieden, die mit 2 Touchs funktioniert, die jedoch mittels weiteren Interaktionen auch noch mehr Information oder mehr Funktionen erschliesst, die jedoch optional sind und nicht vom eigentlichen Vorgang des Wayfinding und der Buchung ablenken.
Positives
- Die Interaktion ist schlüssig und klar.
- Die Grafik wurde gut an die bestehende App angepasst.
- Sehr gute signalisation, in welcher Richtung das Bike steht
- Guter Kontextwechsel, wenn man dem Bike nahe kommt.
Inputs/Verbessern
- Die Art des Bikes (gross oder klein) ist nicht Sichtbar (wenn in Voreinstellung beide gewählt sind)
- Beim Wayfinding könnte man sich auch eine andere Informationsaufteilung vorstellen. Die Zeit, wie lange die Reservation noch läuft ist relativ wichtig (jetzt in Drawer zu finden), wo hingegen eine Postleitzahl wohl weniger wichtig ist (jetzt auf Hauptscreen).
- Kontostand wieviel Minuten ich noch fahren kann nicht ersichtlich
★★★★★ – Technische Realisierbarkeit
★★★★☆ – Inhaltliche Struktur
★★★★☆ – Interaktion/Führung
★★★★★ – Grafisches Konzept










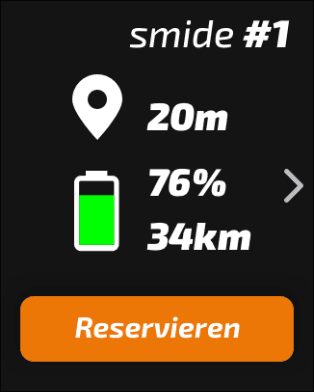
Entwurf «Hello!»
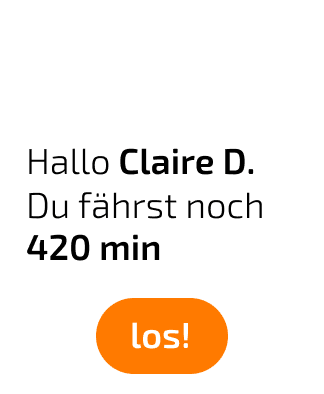
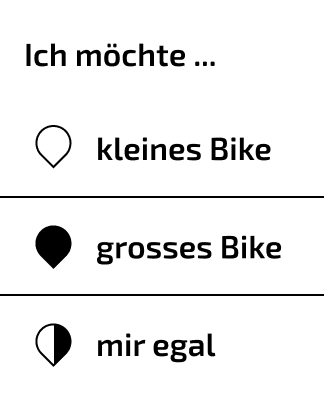
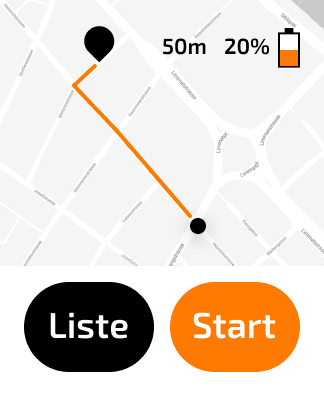
Nicole, Severin und Marc haben einen Entwurf gemacht, der durch eine persönliche Ansprache und deutliche Buttons Lust macht, sich sein Bike zu buchen.
Positives
- Persönliche Ansprache beim Startscreen mit integriertem Kontostand.
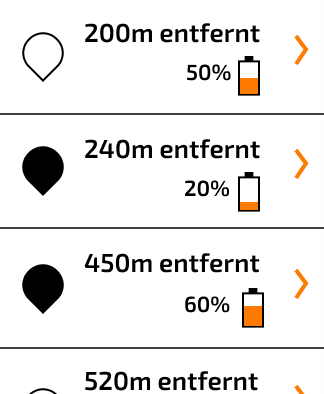
- Das nächste Bike wird vorgeschlagen, weitere Bikes aber auch möglich.
- Auch beim Abschluss der Buchung wieder eine Verabschiedung.
Inputs/Verbessern
- Listendarstellung einmal mit orangen Pfeilen einmal ohne
- Wo sind aktive «Flächen» (Buttons) und was steht darauf noch einmal Prüfen. Danke-Button (?) und Listendarstellung bei der Bikewahl kann verbessert werden.
- Der Akkustand wird zwar angezeigt, aber was bedeutet das für die Fahrt? Wie weit kommt man damit?
- Die Distanz zum Ziel und der Akkustand könnten verwirren, da man sie gedanklich verbinden könnte.
★★★★★ – Technische Realisierbarkeit
★★★★☆ – Inhaltliche Struktur
★★★★☆ – Interaktion/Führung
★★★★☆ – Grafisches Konzept








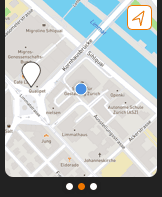
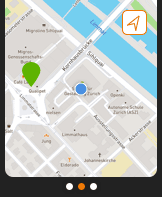
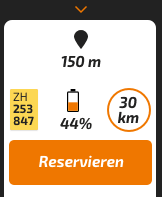
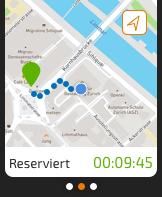
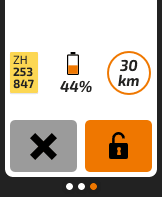
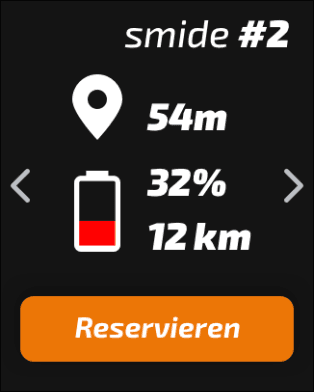
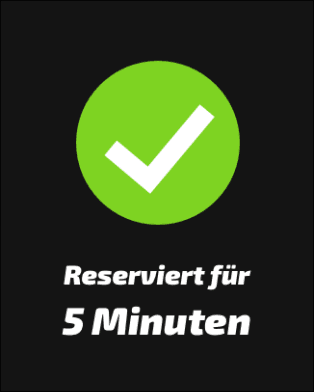
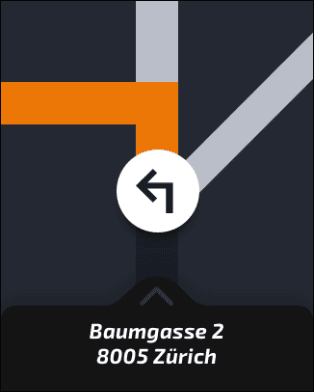
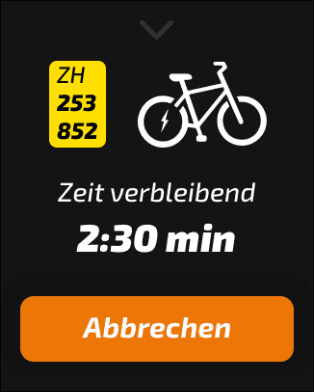
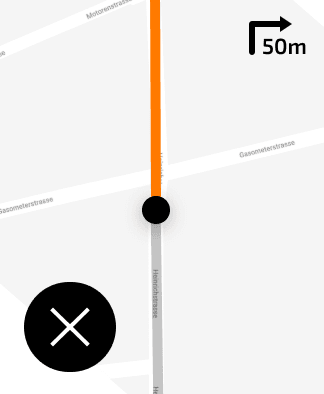
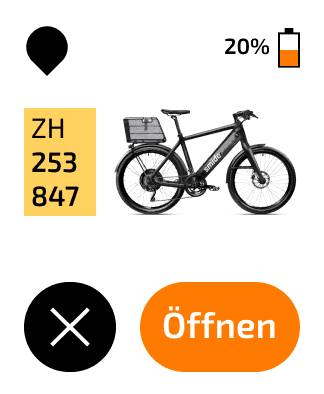
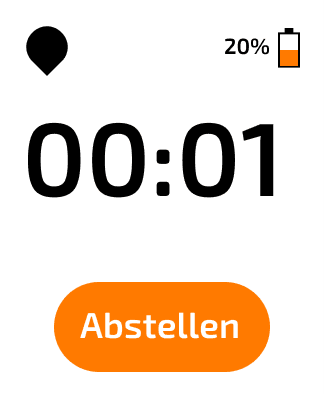
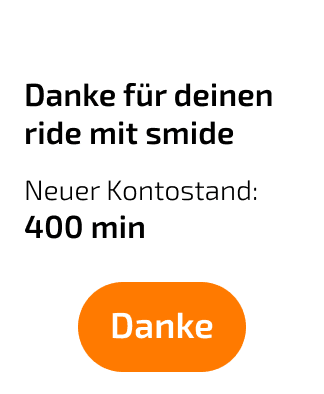
Entwurf «Complete»
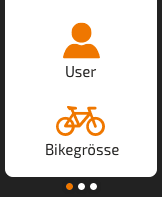
Pascale, Nils und Matthias haben als einzige Gruppe auch Settings in die App mit eingebaut. Die ganze Userführung und das UI orientieren sich sehr stark an der bestehenden App.
Positives
- Vertraute Konzepte (drei Punkte) wurden Eingesetzt um weitere Inhaltsebenen zu erschliessen.
- Drawer in der Reservation macht den Kontextwechsel (Wayfinding/Reservation) klar.
Inputs/Verbessern
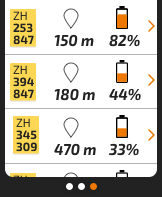
- In der Listendarstellung wird der Akkustand nur als Prozentwert angezeigt, aber nicht in Kilomenter
- Die Kilomenter-Angabe mit dem Orangen-Kreis kann zu Verwechslungen mit Tempo-Angaben (auch rund und umkreist) führen.
- Wayfinding sehr klein und Karte nicht lesbar
- Unlock- und Abbrechen-Icon unklarer als Textbutton für Reservation. Wird beim Kreuz nun der aktuelle Screen verlassen oder die Reservation abgebrochen?
- Die drei Punkte funktionieren zwar, aber weshalb die Buchung nun dort ist, wo vorher die Liste war, ist unklar. Besser auch für die Buchung beim Drawer bleiben.
★★★★★ – Technische Realisierbarkeit
★★★★☆ – Inhaltliche Struktur
★★★☆☆ – Interaktion/Führung
★★★★☆ – Grafisches Konzept