Fahrplanauskunft – Redesign Touch Panel
In einem eintägigen Workshop wurde ein bestehendes Touch Panel für die Fahrplanauskunft am Zürich Hauptbahnhof überarbeitet und die bestehende Mängel von vier Teams analysiert und neue Lösungen vorgeschlagen.
Ausgangslage – Konventionelle Anzeige


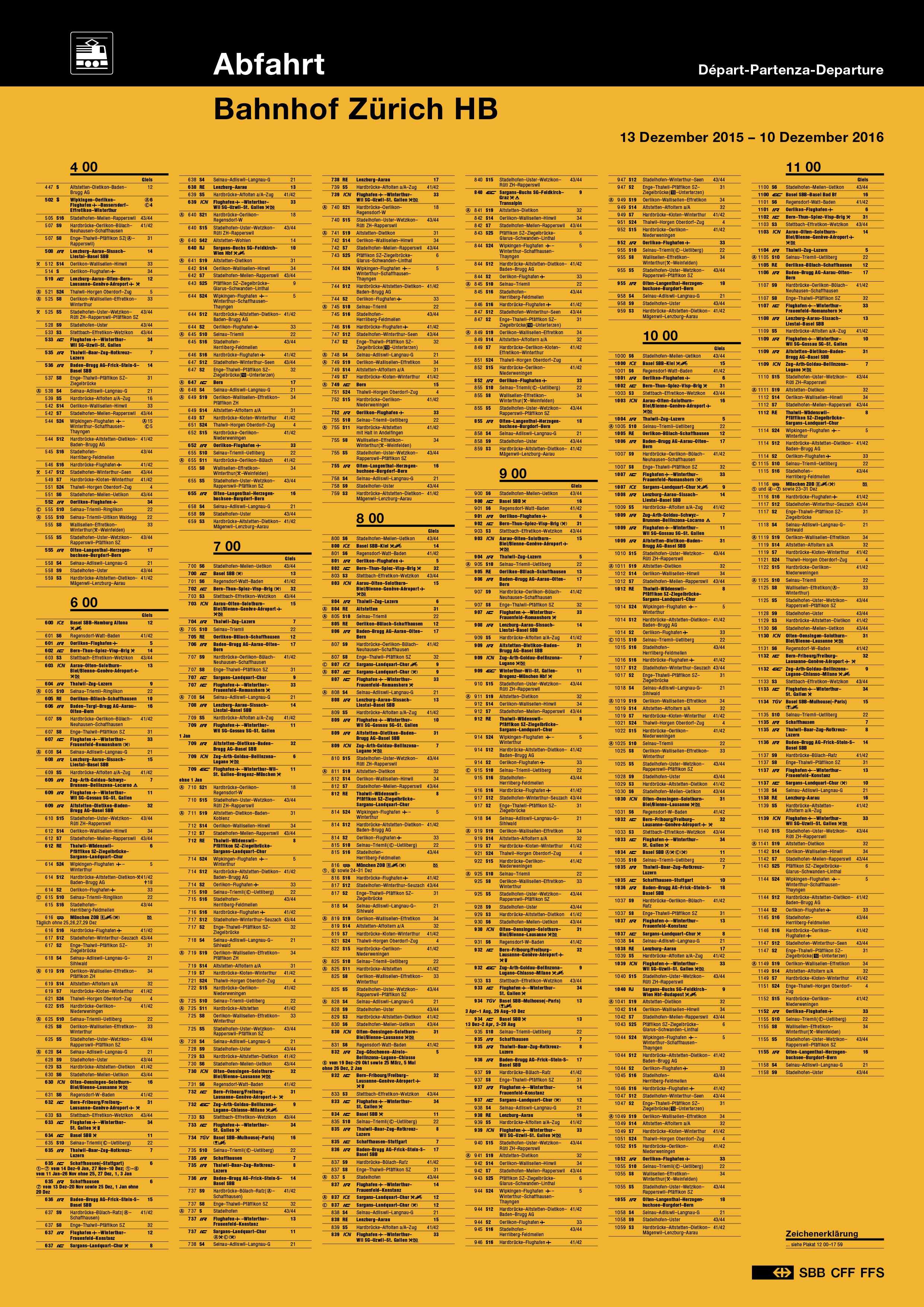
Bis anhin wurden die Abfahrtszeiten an mehreren Orten innerhalb des Hauptbahnhof angezeigt. Nicht nur auf den Gleisen und in Gleisnähe dienen die gelb markierten Plakate oder Screens zur Orientierung, sondern es gibt auch an vielen Stellen im Hauptbahnhof diese Information zum ansehen ohne dass eine Interaktion über Berührung getätigt werden muss. Die Reisenden informieren sich und können dann auf ihr jeweiliges Gleis – dem Orientierungssystem folgend – gehen. Die Gestaltung ist klar und funktional und dem Lesenden dienend.
Ausgangslage – Neues Panel

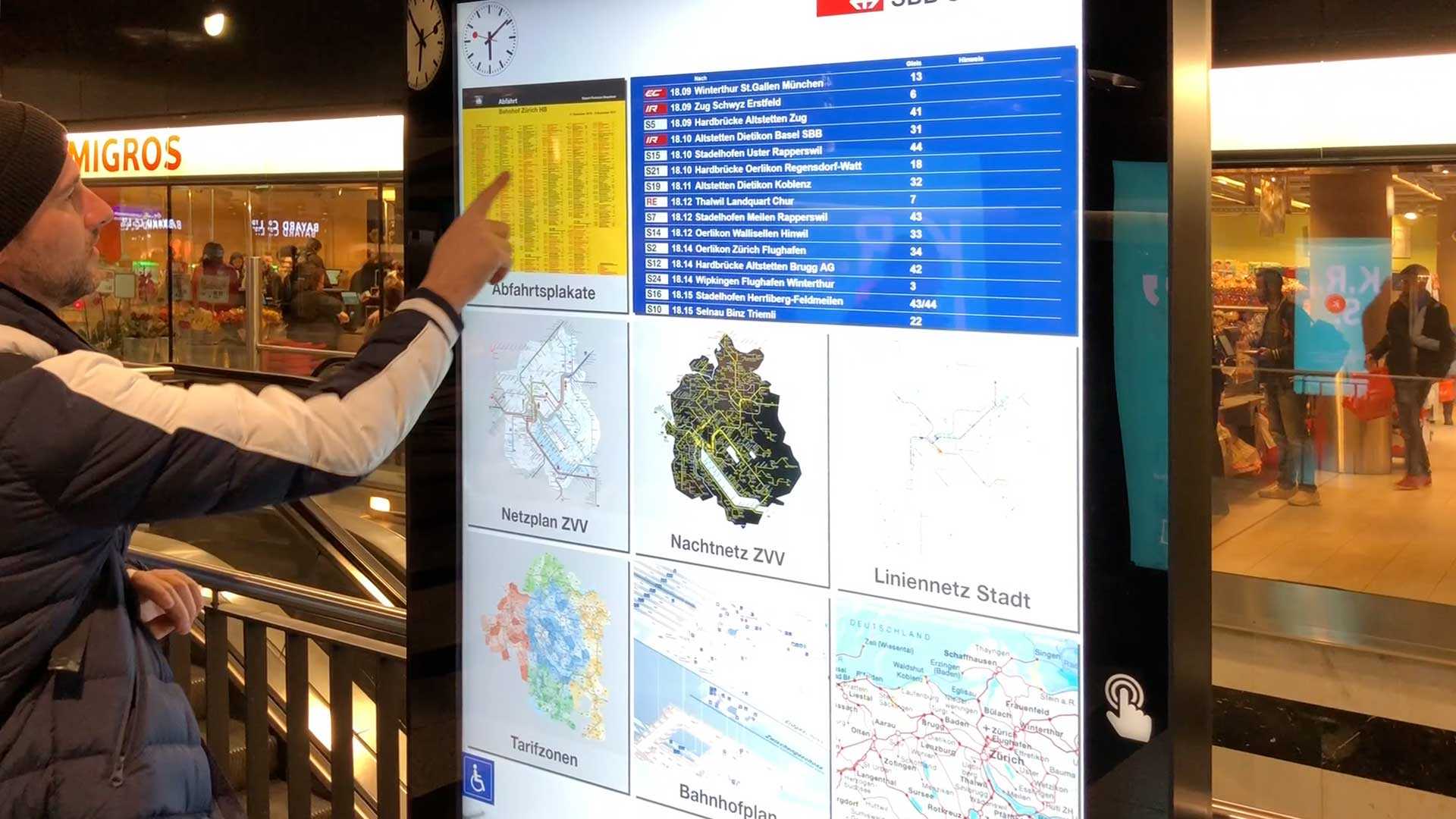
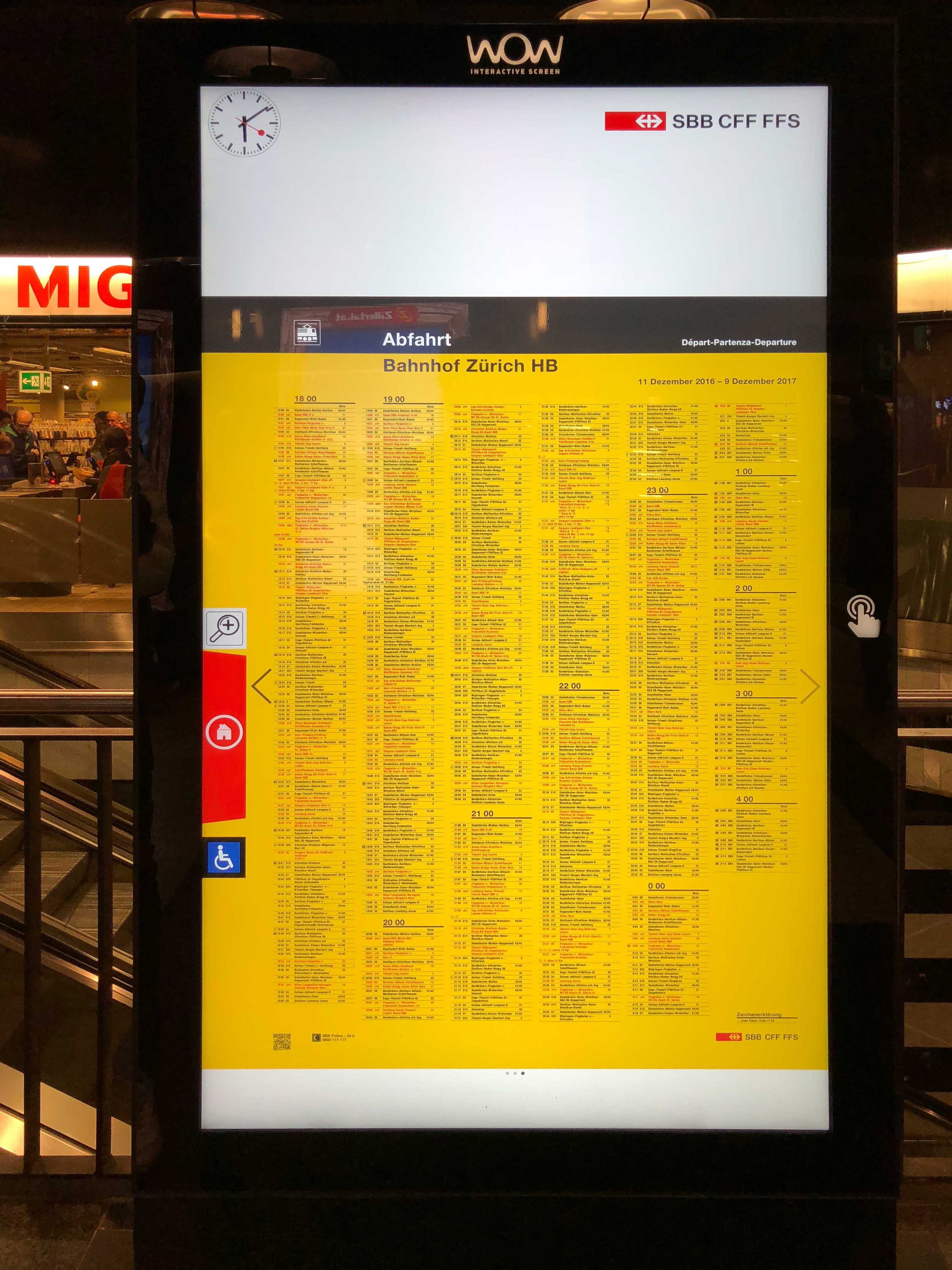
Seit Herbst 2017 steht im stark frequentierten Hauptbahnhof Zürich im Bereich des S-Bahnhofes ein Panel, welches mit einem Touch-Screen bedient werden kann. Reisende können hier Informationen zum Schienensystem, den Tarifzonen und den Abfahrten der Züge erhalten. Die Anzeige erfolgt mittels LCD-Display und die Hardware scheint auf der Höhe der Zeit zu sein.
Analyse zum Gebrauch
In der Klasse wurden nachfolgende Bedürfnisse zusammengetragen. Diese lassen sich beliebig erweitern, jedoch beschränken wir uns bei der Neugestaltung auf die hier abgebildeten.


Zielgruppen/Persona
- Personen mit Informationsbedürfins
- Personen ohne Smartphone oder dem Wissen um Online-Angebote
- Ältere Touristen
- Möchten Information innert 10–30 Sekunden
- Personen, die eine Fart antreten möchten
- Personen können Lesen, sind aber eventuell seh- oder bewegungsbeeinträchtigt
- Verschiedene Personen haben verschiedene Ansprüche an die Informationstiefe
Informationsbedarf
- Abfartszeiten
- Gleis
- Streckenverlauf
- Dauer
- Linie (Name)
- Einschränkungen im Schienensystem
- Verpflegung/Restaurant
- Wo sind die Wagen der 1. oder 2. Klasse
Analyse zur Gestaltung
Die nachfolgende Analyse und die daraus erarbeiteten Vorschläge der Studenten beziehen sich lediglich auf den Teil der Abfahrtszeiten. Da es sich dabei wohl um einer der am häufigst benutzten Teile handeln dürfe, kann eine Interaktion von Vorteil sein.


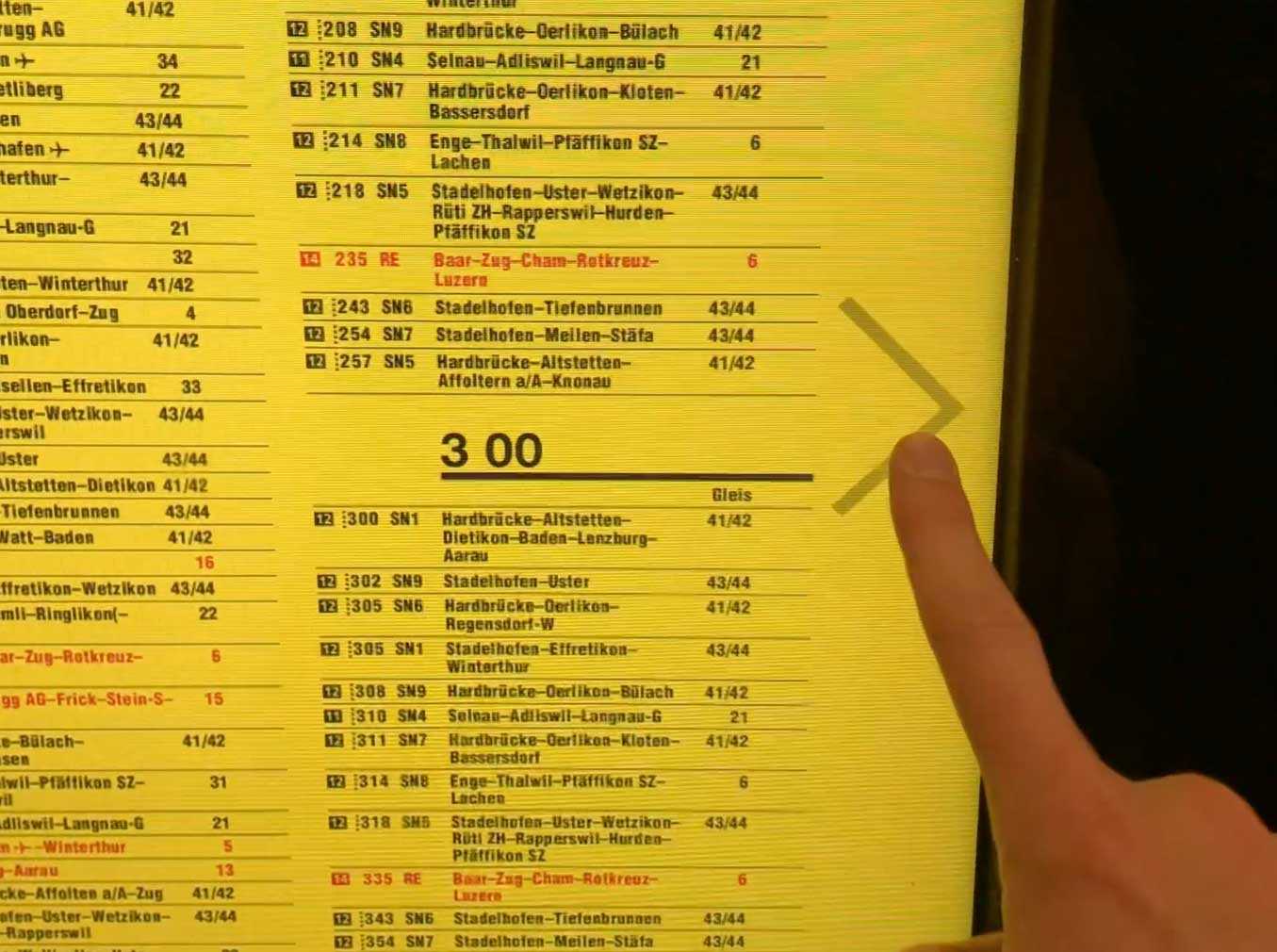
Die Gestaltung des Panels wurde ganz offensichtlich dem Poster der gedruckten Version angepasst oder übernommen. Wo in der gedruckten Version mit der hohen Auflösung die Schrift noch klar lesbar ist, versagt der niedrig aufgelöste Screen und die Schrift wird fast unlesbar. Die Abfahrttabelle ist auf mehere «Seiten» verteilt was ebenso 1:1 dem Poster entnommen wurde. Eine «Lupe» soll dieses Defizit ausbessern, wirkt aber Fremd und macht das Auffinden seiner Zugsverbindung noch schwieriger.
Analyse zum Interface
Das Userinterface für die momentane Fahrplanauskunft besteht aus den folgenden Elementen:
- Blättern – vorwärts und zurück
- Lupe – ein und aus
- «Rollstuhl-Modus» – ein und aus
- Zurück auf Homescreen
Blättern
Das Blättern zwischen den drei Screens ist eher schwerfällig. Es muss relativ stark gedrückt werden und der Touch/Swipe wird nicht immer erkannt.
Lupe
Die Lupe verdeckt durch ihre eigene Grösse sehr viel Text. Eine Navigation innerhalb des Screens ist schwierig, da man den Finger bewegen muss und dabei die Lupe beobachten kann, nicht aber den Finger gezielt an eine Position bewegen, da die gesuchte Zeit durch die Lube eventuell verdeckt wurde.
Rollstuhl-Modus
Die Anordnung der Abfahrtszeiten zieht sich über ⅔ der Höhe des Screens dadurch wird es für Rollstuhlfahrende und kleine Personen schwierig die oberen Teile des Screens zu lesen. Da in der Gestaltung auf dies keine Rücksicht genommen wurde, wird mit einem Touch auf ein Rollstuhl-Icon der Screen herunter gefahren. Für ältere Personen, die am unteren Rand lesen möchten, sich aber nicht mehr Bücken können, gibt es keine Hilfe um die Gestaltung hoch zu stellen.


Zurück/Home
Der Home-Button ist rot unterlegt und mit einem Haus markiert. Die Symbolik und die positionierung scheinen in Ordnung.
Redesign
Die Betrachtung vor Ort, Analyse und das Redesign des Panels erfolgte innert 8 Schullektionen. Somit blieb für die einzelnen Schritte nicht viel Zeit. Nachdem in der Klasse die Analyse des bestehenden Panels erfolgte, wurde folgender Zeitplan für den Rest des Tages eingehalten:
- Paper-Prototype (1h)
- Austausch und Präsentation in Klasse (45min)
- Entwurf (2:15h)
- Präsentation in der Klasse (1h)




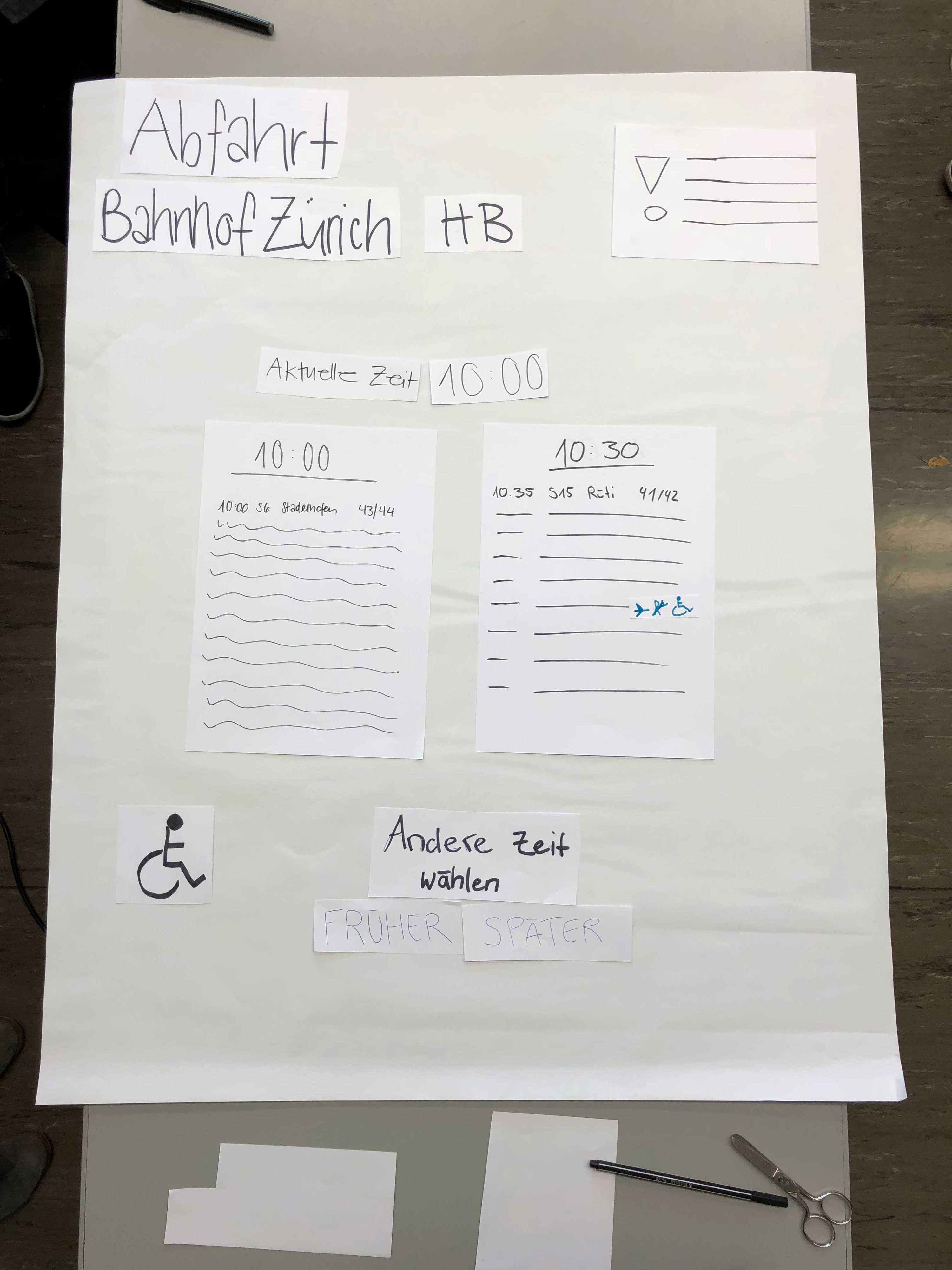
Entwurf «Classic»
Pascale, Natascha und Nicole haben eine sehr reduzierte und einfache Form für das Interface gewählt. Der Entwurf kann grafisch und puncto Interface mit wenigen Korrekturen zu einer guten Lösung ausgebaut werden.
Prototype

Positives
- Aktuelle Zeit gleich ersichtlich.
- Wenige Interface-Elemente die verwirren.
- Einschränkungen im Schienensystem gut ersichtlich.
Inputs/Verbessern
- Eine Auswahl der Zeit einige Stunden später ist eher schwer möglich.
- Die Aufteilung der zwei Spalten müsste man noch einmal prüfen.
- Schrift ist eher klein.
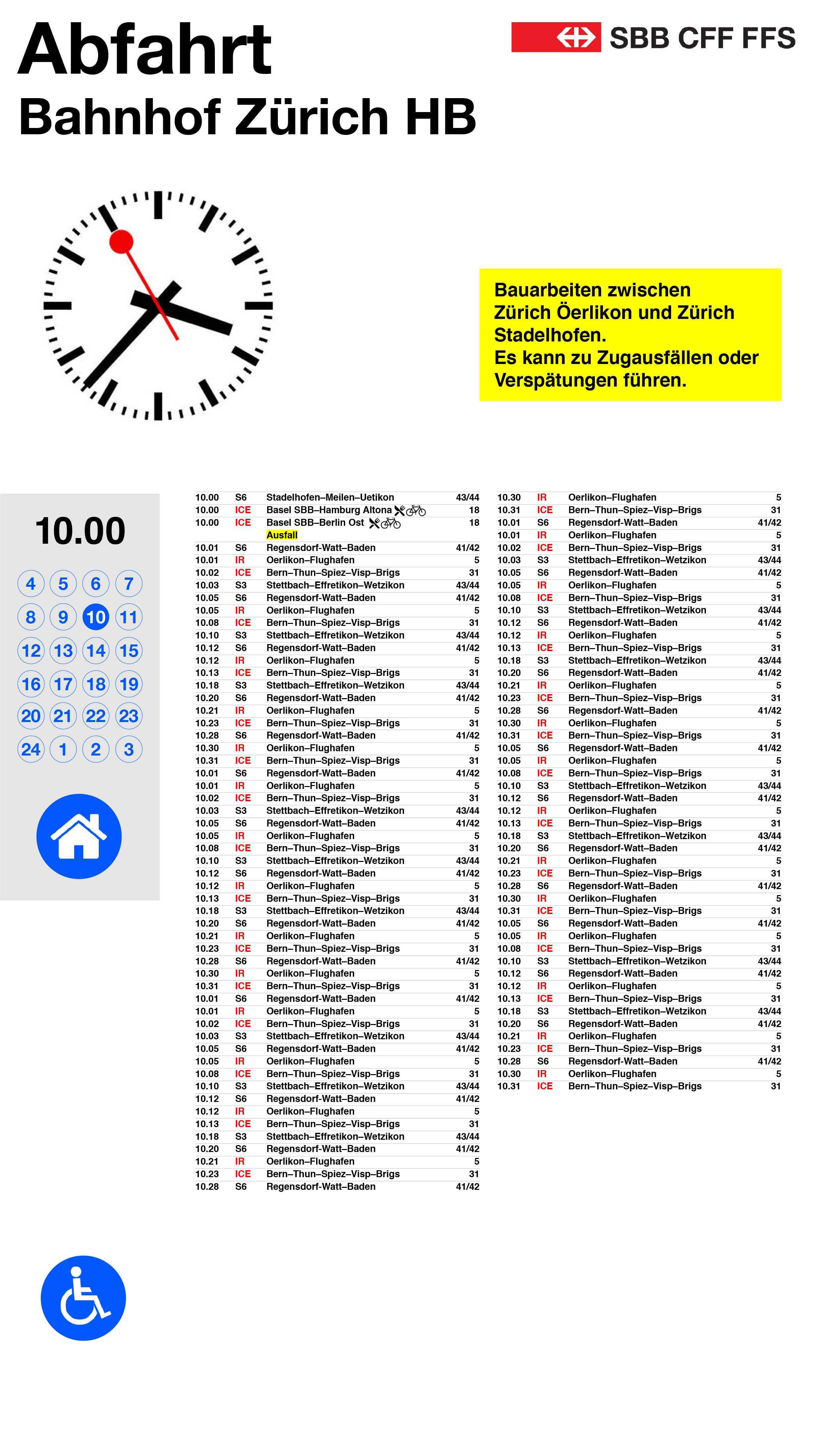
Entwurf

Positives
- Schnelle Stundenwahl
- Klares Interface-Konzept
- Störungen gut erkennbar
Inputs/Verbessern
- Die Schriftgrösse der Züge ist zu klein
- Eine Zeitmarke, wo die aktuell Zeit gerade steht, würde helfen
- Funktion der grauen Fläche (links) müsste noch geprüft werden.
- Button (Haus- & Rollsthul-Icon) haben die selbe Erscheinung wie Statuswahl (10 Uhr). Verschiedene Funktion, verschiedene Erscheinung.
- Bei der Wahl der Uhrzeit links ist es eher schwer zu erkennen, dass es sich um Uhrzeiten handelt.
- Die beiden Spalten sind eher eng beieinander.
Übersicht
★★★★★ – Technische Realisierbarkeit
★★★★☆ – Inhaltliche Struktur
★★★☆☆ – Interaktion/Führung
★★★★☆ – Grafisches Konzept
Entwurf «Simple»
Wolfgang, Nils, Nadia und Lars haben einen Entwurf erarbeitet, bei dem die Wahl der Zeit möglichst einfach geschehen soll. Die Wahl ist mehrfach geführt (Stunde, Jetzt, Zeitwähler) und man müsste mit einer Testgruppe prüfen, ob dies verwirrend oder unterstützend ist.
Prototype

Positives
- Lesbarkeit des Panels gegeben.
- Klarer Aufbau zwischen Navigation (Touch) und Informationsanzeige.
- Scrolling in der Zeit klarer von Zeitwahl unterscheiden.
Inputs/Verbessern
- Uhr oben sehr präsent.
- Home-Button nicht vergessen.
- Touch grössen nicht zu klein wählen.
- Dreifache Zeitwahl (Stunde, Jetzt, Zeitwähler) schlüssig?
Entwurf

Positives
- Auffindbarkeit für Züge in den nächsten Minuten gegeben.
- Klare Typografie und strukturierter Aufbau.
- Vertraute Elemente vom Interface-Design wurden verwendet.
Inputs/Verbessern
- Die Schriftgrösse der Züge ist zu klein
- Es gibt Blau, was als Status benutzt wird (bei DE) aber auch als Button (Rollsthul-Icon und Pfeile). Verschiedene Funktion, verschiedene Erscheinung.
- Der nächste abfahrende Zug ist ersichtlich anhand der «Legende». Diese Markierung könnte man so verstärken, dass klar wird alle über der Legende sind bereits gefahren.
- Zeichenerklärung sollte allenfals bei den Zügen integriert werden (Informationserschliessung über Touch)
Übersicht
★★★★★ – Technische Realisierbarkeit
★★★★☆ – Inhaltliche Struktur
★★★★☆ – Interaktion/Führung
★★★★☆ – Grafisches Konzept
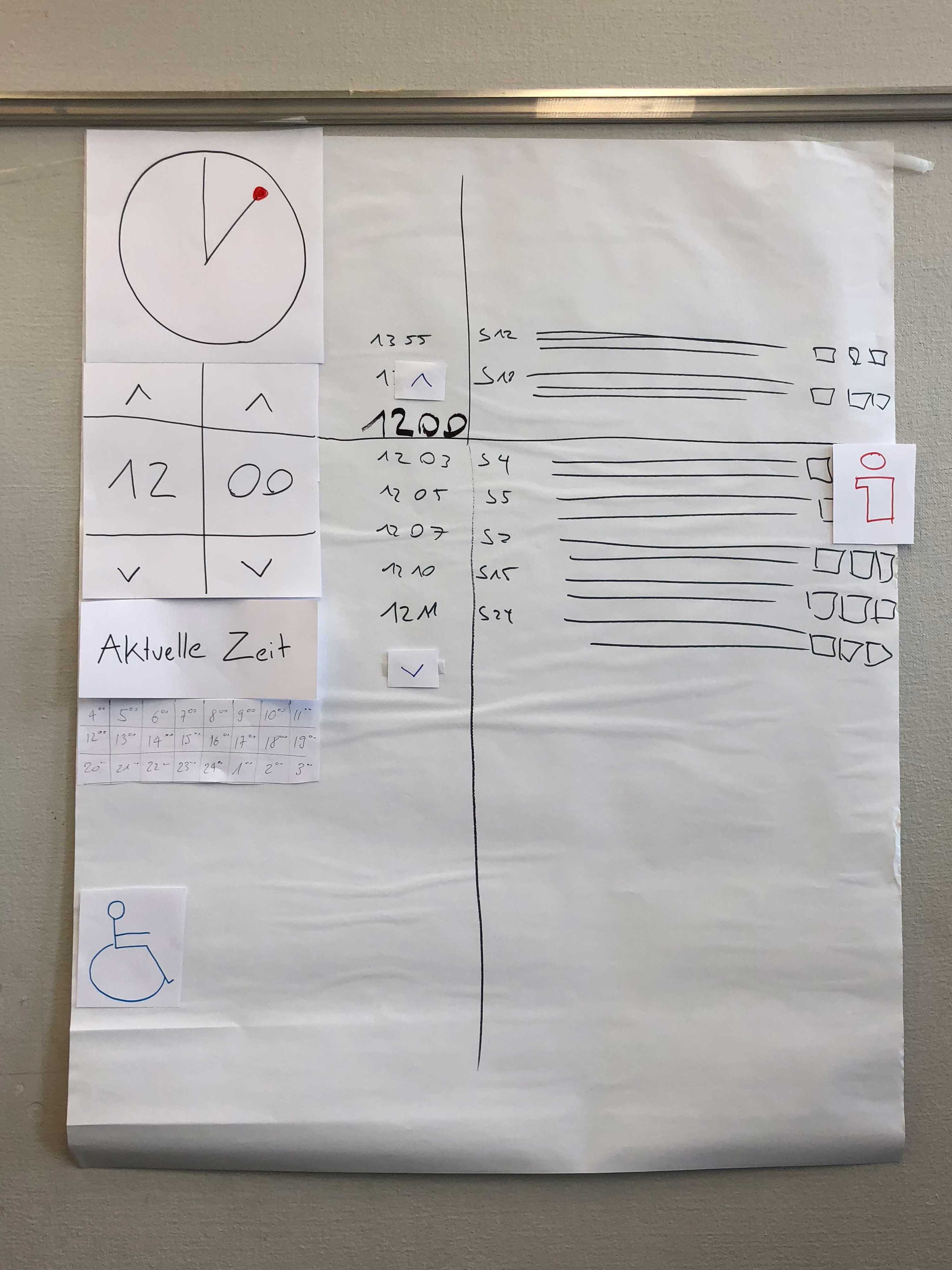
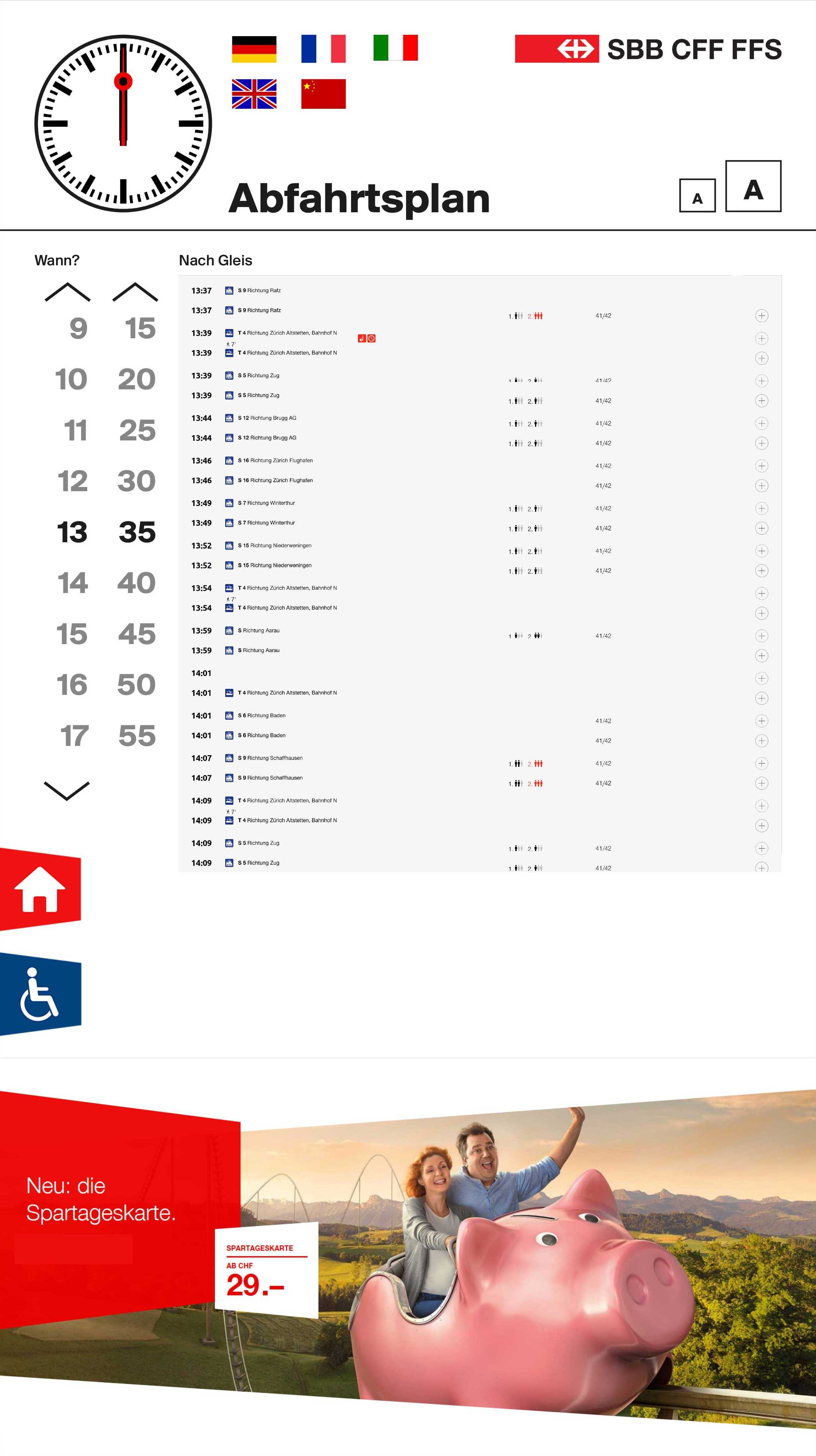
Entwurf «Slide»
Stephanie, Matthias und Marc haben einen Entwurf erarbeitet, in der die Zeitnavigation hinter die Information zurück tritt. Die ursprüngliche Idee, Vormittag und Nachmittag zu trennen, wurde im ausgearbeiteten Entwurf zu gunsten der Benutzerführung verworfen.
Prototype

Positives
- Grosse Typografie, Lesbarkeit
- Sprachwal bedacht. Aber wirklich nötig?
- Information hat die höhere Priorität als Interaktion. Passt wohl für viele, die den Zug in den nächsten Minuten suchen.
Inputs/Verbessern
- Ist die Aufteilung Vormittag/Nachmittag schlüssig?
- Braucht es die Font-Skallierung? Oder nicht besser eine «gute» Grösse?
- Um eine Uhrzeit in der Zukunft zu wählen, muss unter umständen sehr oft getoucht werden.
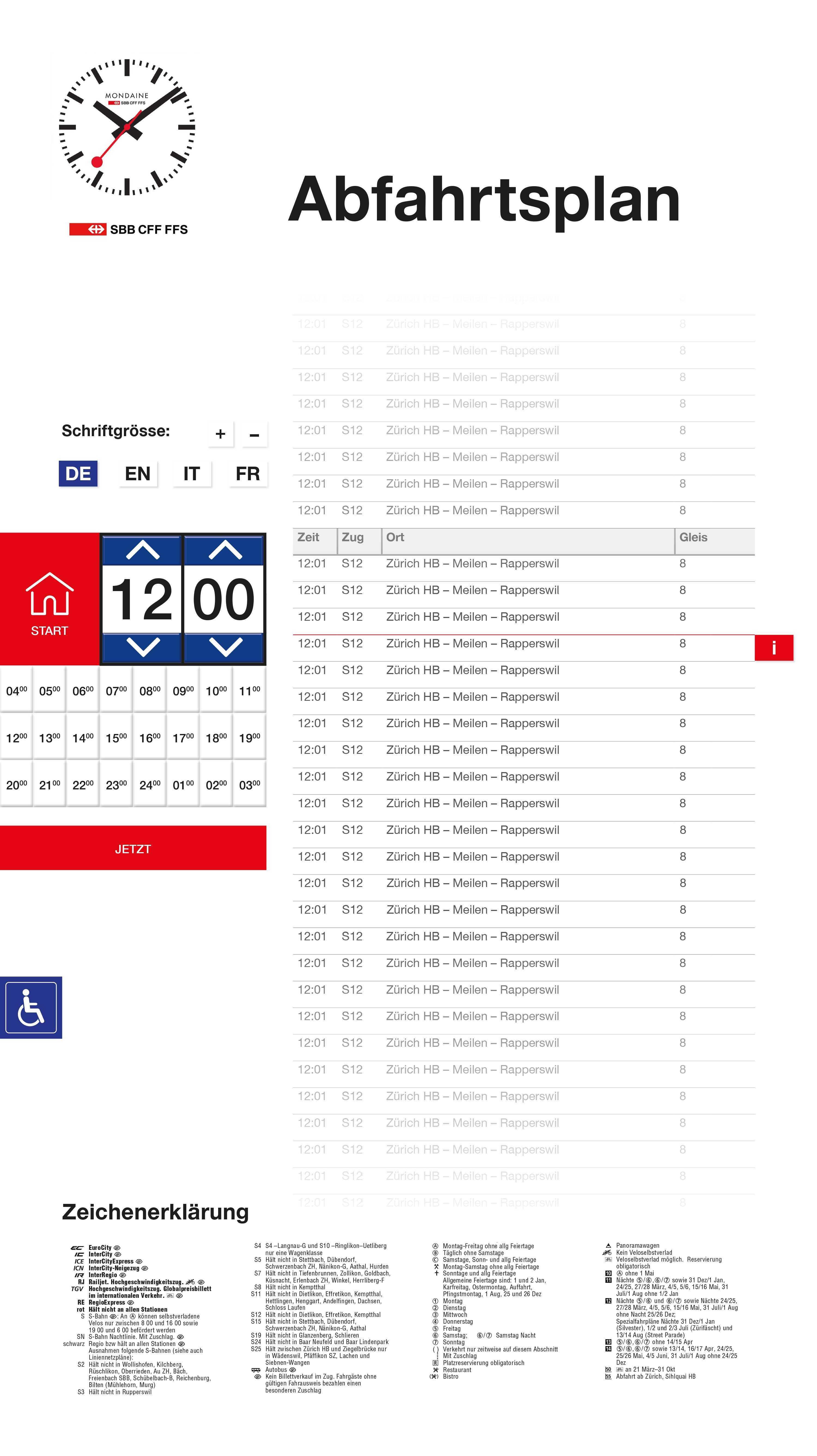
Entwurf

Positives
- Eine Zeitmarke, wo die aktuell Zeit gerade steht, würde helfen
- Vertraute Elemente vom Interface-Design wurden verwendet.
- Informationserschliessung über +-Symbol erweiterbar.
Inputs/Verbessern
- Die Schriftgrösse der Züge ist zu klein
- Die Zeitwahl ist in der Höhe verteilt; dadurch erschwert man die Bedienung für kleinere Menschen.
- Für die Zeitwahl abweichend von «Jetzt» müssen unter umständen viele Touches gemacht werden.
- Sprachwahl und Schriftgrösse für kleinere Menschen nicht zu erreichen. «Rollsthul-Modus» wohl für viele Personen die einzige Möglichkeit.
Übersicht
★★★★★ – Technische Realisierbarkeit
★★★☆☆ – Inhaltliche Struktur
★★★☆☆ – Interaktion/Führung
★★★★☆ – Grafisches Konzept
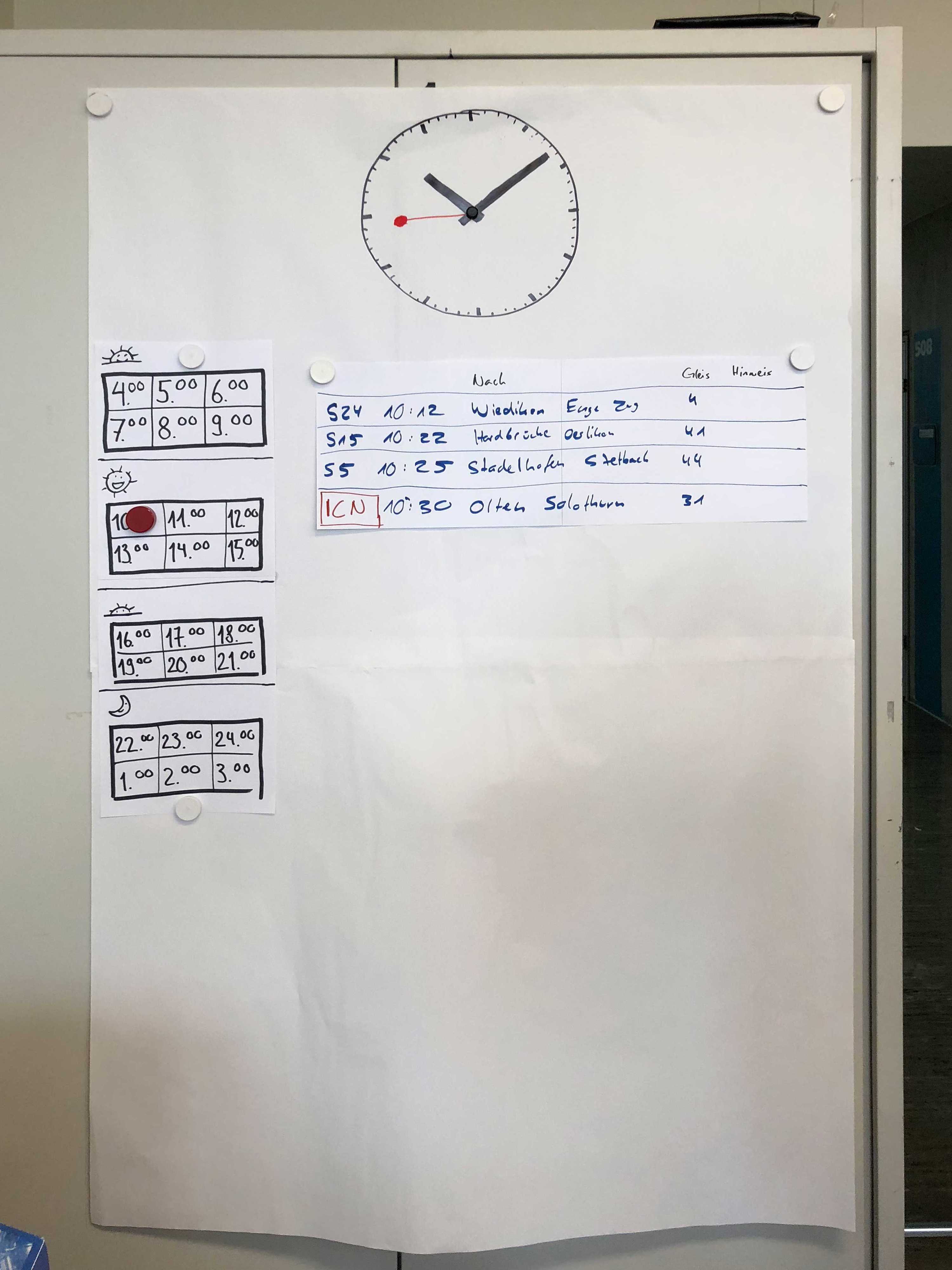
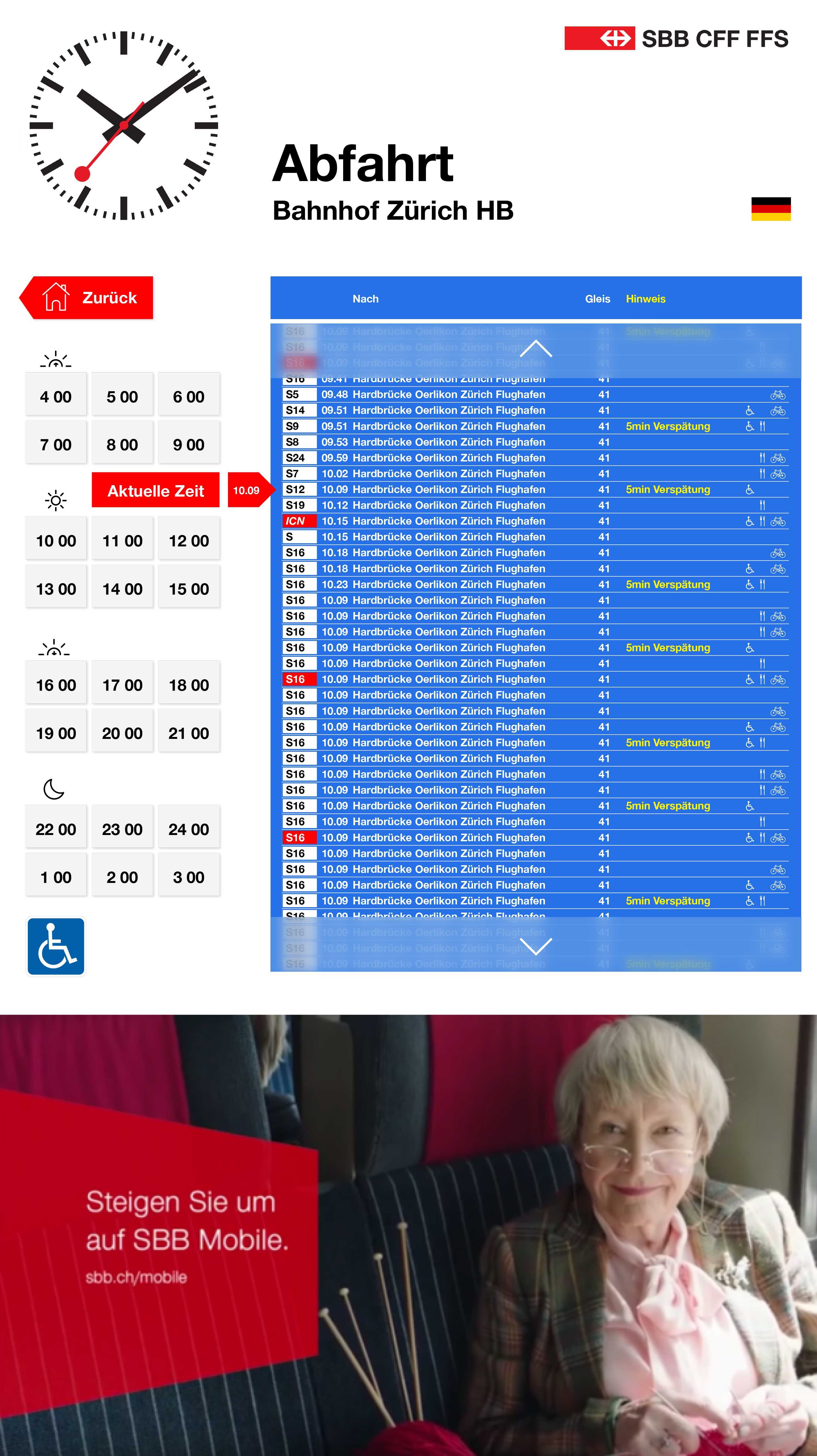
Entwurf «One-Touch»
Tioe, Severin und Marius haben durch eine geschickte Aufteilung des Tages eine sehr klare Führung über die Zeit erreicht. Die Anzeige der Information wurde an die anderen Info-Screens im Zugsverkehr angelehnt.
Prototype

Positives
- Klare Typografie und strukturierter Aufbau.
- Klares Interface-Konzept
- Schnelle Stundenwahl
- Die 4 Blöcke für die Tageszeiten funktionieren sehr gut!
Inputs/Verbessern
- Eine Zeitmarke, wo die aktuell Zeit gerade steht, würde helfen.
- Können vielleicht noch mehr Informationen erschlossen werden?
Entwurf

Positives
- Typografie der Züge eher klein.
- Information und Interaktion sind optisch gut getrennt.
- Es gibt ein Haupt-Interface (Zeitwahl) und dieses wurde sehr klar gestaltet.
- Das Blau für Info-Displays der sonstigen Anzeigen im Bahnhof wurde übernommen.
Inputs/Verbessern
- Die Tageszeiten sind durch die starke Block-Bildung im Entwurf fast besser erkennbar.
- Zeitmarke stört den sonst sehr klaren Aufbau. Kann aber leicht korrigiert werden.
- Scroll-Up und -Down sind nun sehr weit auseinander. Grosse Bewegung und hoch oben.
Übersicht
★★★★★ – Technische Realisierbarkeit
★★★★☆ – Inhaltliche Struktur
★★★★☆ – Interaktion/Führung
★★★☆☆ – Grafisches Konzept